
GIGAZINE を読んでいると、ツイッターやGoogle、Facebook、はてなブックマークなど多くのソーシャルブックマークサービスなどに対応したリンクを見かけた。最近よく見かけるようになった配列のようにも見えたから、何かしら新しいサービスができたのかもしれないと思って調べてみた。
スポンサードリンク
AddThis
調べたところによると、AddThis というものを使っているらしい。
ソーシャルブックマークサービスにクリックするだけで登録できるプラグインは、本サイトもいくつか試しては消してを行なってきた。AddThis は単体コードでも動作し、WordPress にもプラグインが用意されているようだ。
メリット
AddThis を利用するメリットは2つ。
1つは多くのソーシャルブックマークサービスに対応していること。それぞれ用意することに対して簡単に多くのサービスに対応できる。また、読み込まれるコードも少なくなる(のではないかと邪推)。
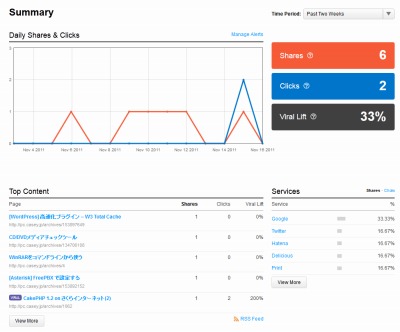
1つは紹介されるたことなどをレポートとして受け取ることができること。どのサービスで紹介されたかなどを知ることができるらしい。また、ブラウザ環境などアクセス解析によくある項目もある。これはbit.ly にも類似する機能があったが、AddThis はまとめてレポートしてくれる。レポート機能を利用することで、どのページに反響があったのかを比較的早い段階で知ることができる。
アカウント取得
アカウント取得に必要なものはメールアドレスとパスワードくらいのもので、簡単に利用を開始することができる。また、複数サイトにも対応している。各サイトにra- で始まるトラッキングコードらしきものが発行され、それをサイトのコードに追加すればよいらしい。簡単だ。

AddThis のサイトにアクセスし、Sign Up をクリックする。

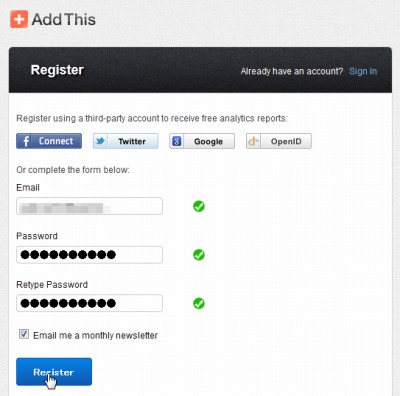
メールアドレスとパスワードを設定して登録する。その他 Facebook やTwitter 、Google 、OpenID などの認証を利用することもできるようだ。

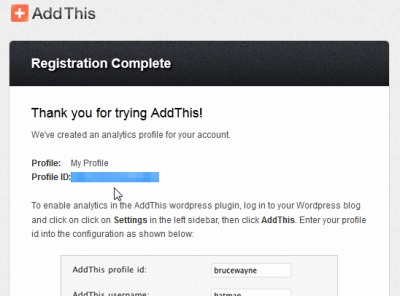
この例ではデフォルトのプロファイルが1つ作成された。複数管理する場合は以下を参照。
AddThis プロファイルの追加
複数サイトにも対応しているので、それぞれをプロファイルとして追加する必要がある。

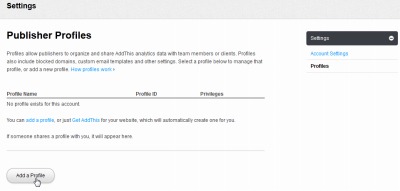
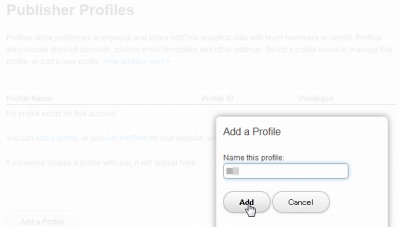
Add Profile からプロファイルを追加する。

プロファイルの名前(サイト名等)をつける。これがProfileID になる。

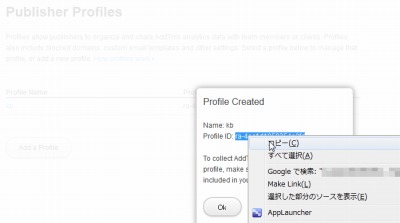
追加されるとトラッキングコードが発行されるからコピーしておく。

WordPress などの設定画面に貼り付ける(以下参照)。
WordPress から利用する
プラグインのインストール

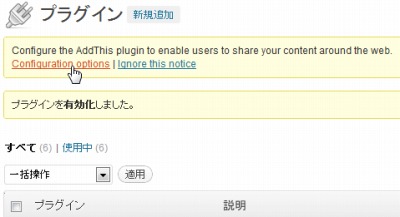
AddThis で検索すると直ぐに見つけることができる。インストール、有効化する。
設定

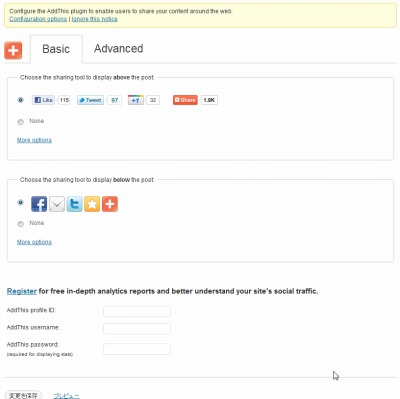
Configuration Options をクリックする。

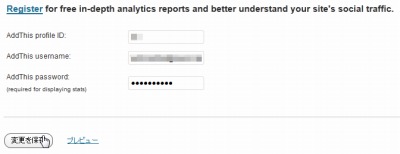
Basic のタブではデザインの選択とAddThis アカウントの設定がある。必須なのはアカウント設定だけ。デザインは記事の前と後にどのように表示するかを選択できる。表示しないこともできる。

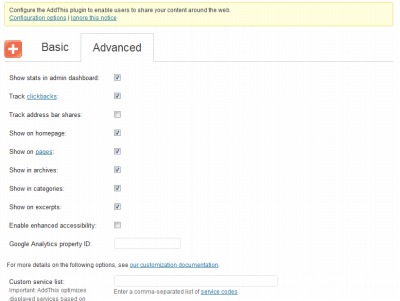
Advanced のタブでは更に細かい設定ができるが、今回はデフォルトのまま。

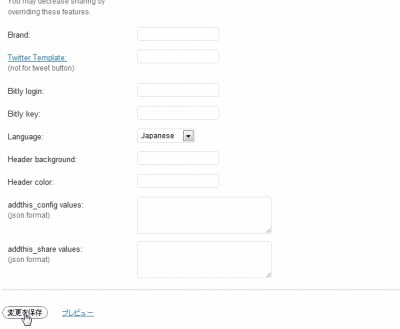
Advance の続き。

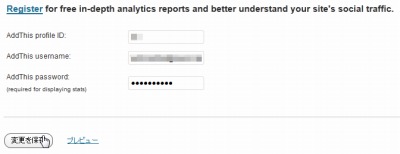
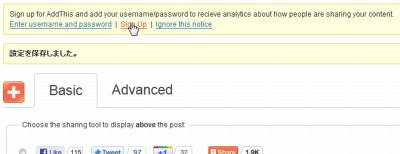
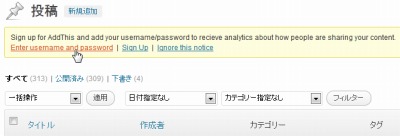
アカウントを持ていない場合はSign Up リンクからアカウントを取得できる。

すでに持っている場合はEnter username and password から設定する。

その他の設定
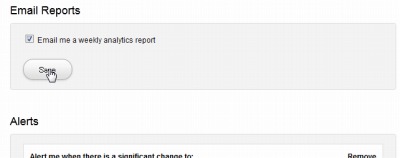
メールレポート設定

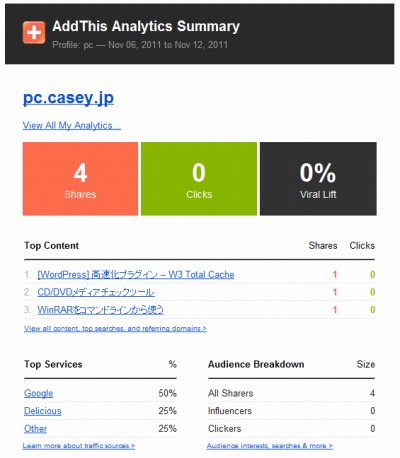
AddThis の設定画面からEmail Reports を設定しておくと、Weekly Report を送ってくれる。

上記は送られてきたメールレポートの例。

メールレポートを設定しなくても、AddThis サイトから詳細を確認することができる。
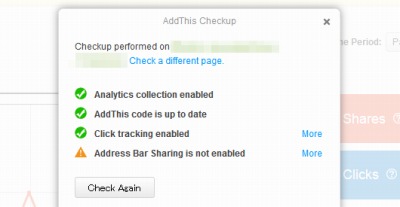
コードチェック

AddThis の設定画面からコードが正しく設定されているかを確認できる。筆者が確認した際は何度かアクセスエラーになったが、リトライすることで正しく確認してくれた。


コメント