
Lunascape を使っていた頃はリンクを記載することが面倒だった。文末に書く参考文献はそれでも良いが文中に書こうとするとわざわざリンクを張る作業が必要だった。
ところが、Firefox にリンクを張るのに便利なアドオンを追加してから文中にもリンクを記載するようになってきた。文章を読むという面と、ハイパーテキストであることを考えるとそのほうが良い。しかし、Wikipediaのようにそれが内部なのか外部なのかがわかるとさらに良い(かもしれない)。
文中に何度も「(外部サイト)」と記載するのも面倒だ。そういう面倒はシステム側で何とかしてもらって楽をしないと意味が無い。調べてみると「Link Indication Plugin」と「AutoExternalLink」が目についた。早速使ってみよう。今回は「Link Indication Plugin」を試す。
スポンサードリンク
Link Indication Plugin
インストール

Link Indication を検索してインストール。

有効化する。
基本設定
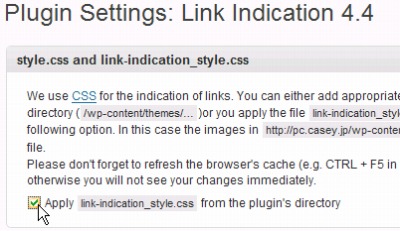
有効化しただけでは表示してくれないようだったので設定>Link Indicationを開く。

cssを何かしてくれるらしいのでチェックしておく。参考文献のサイトにはCSS書き換えについて言及していたところがあったので、その辺を自動でやってくれるのだろうか。テーマを切り替えることもあるので自動でやってくれるのは嬉しい。

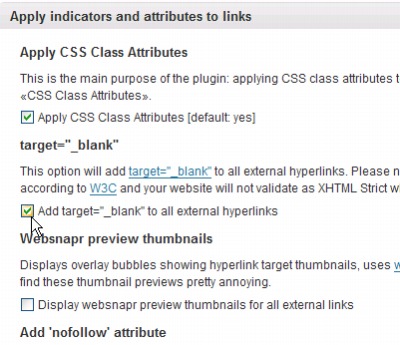
それから、外部サイトへのリンクを_blankにしてくれるらしいのでチェックしておく。リンクする際に手動で設定もできるが、イチイチやるのは面倒なので助かる。
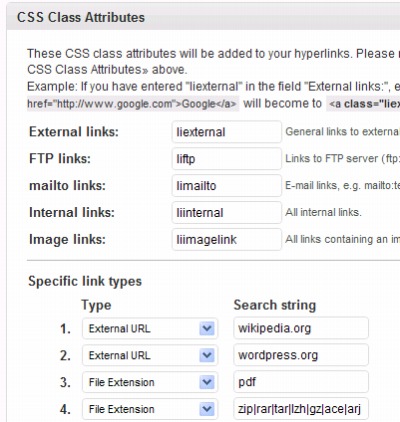
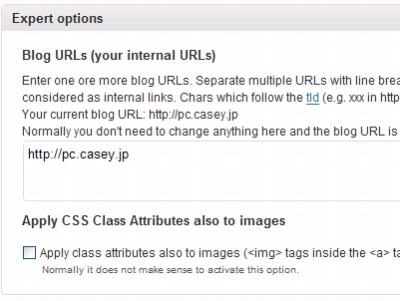
その他のオプション(参考)


結果
適用前

適用後

外部サイトへのリンクには画像が付き、内部リンクには付かない。これは便利だ。_blank設定をしてあったのでクリックすると新しいタブやウィンドで開くことができた。
ダウンロード
- Link Indication Plugin — Software Guide
- WordPress Plugins/JSeries » AutoExternalLink (外部リンク用アイコン追加)
参考文献
- power source* » WP plugin: 外部リンク等に自動アイコン表示 – Link Indication Plugin
- WordPressでブログを作ったら入れるべき27個のプラグイン | AUTHORITY SITE
- サイト外のリンクをアイコンで表示するプラグイン「Link Indication」 | 祭りのあと
- 【WP】外部リンクをわかりやすく表示する。Link Indication || Ange*Blanc
- WORDPRESSのLink Indicationは、外部リンクを新しいタブで開くプラグイン | WgimP


コメント