
TweetMeme のように薄すぎない存在感と邪魔にならない謙虚さをもち、既存のすべての記事に目次を挿入したかったのだが多くのプラグインはそのような構造になっていなかった。
これから記事を書くとか、ページ数が少ないとか、内容が盛りだくさんの時だけ目次をつけるとか、そういった場合には良かったのだが既にこれだけの記事数があると自動挿入して欲しかった。(表示させないコードがあって、それが含まれている時だけキャンセルできるよプラグインもあったから、そのような構造にしてくれればもぅ…)

おそらくWordPress のことだからコードを改変すれば可能だろうし、コードを改変しなくてもTweetMeme のCSS を真似るなどすれば可能なのだろうけれど…。 Search Regex で先頭に強制的にコードを挿入してしまうか、テンプレートファイルあたりを変更してプラグインの影響を受ける前にコードを挿入してしまうなど方法がないわけではないけれど。
しかし、探せば必ず答えてくれる豊富なプラグイン、すごいなー。
スポンサードリンク
Table of Contents Generator
- インストールは ylsy_toc.php をプラグインディレクトリにアップロードして有効化
- 記事中に <!–TOC–> を入れると置換される
- 表示を変えたいときは /wp-content/plugins/ylsy_toc.php を編集する
- サイドバーなどテンプレートファイルに入れるときは <?php echo $post->post_toc; ?>
- 一番使われているようだが公式から検索&インストールはできないようだ
- ダウンロード:Table of Contents Generator WordPress plugin | SYP
- 参考:hnタグから目次を作成するWordPressプラグイン「Table of Contents Generator」
- 参考:power source* » WP plugin[up]: 目次生成 – Table of Contents Generator をアップグレード
- 参考:Table of Contents Generator:自動で見出しを作成 » WordPressメモ
- 参考:Table of Contents Generator WordPress plugin(目次自動生成) | teralog
- 参考:記事の目次を表示するプラグインを入れてみた | HappyQuality
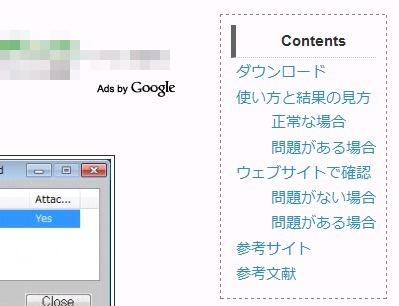
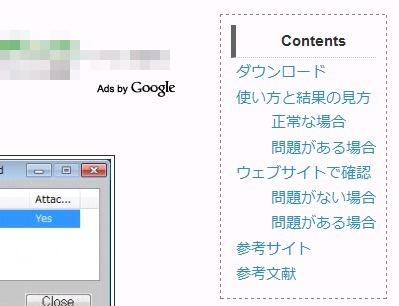
記事中に表示した例
テンプレートファイル(single.php)とCSS ファイル(style.css) に追記した表示例
// single.php
echo $post->post_toc;
echo '<br style="clear:both;">';
/*style.css*/
.toc {
border: #ccc solid 1px;
float: left;
font-size: .9em;
margin: 0 0 5px 12px;
width: 98%;
clear:both;
}
.toc ol {
margin: 5px;
padding-left: 30px;
}

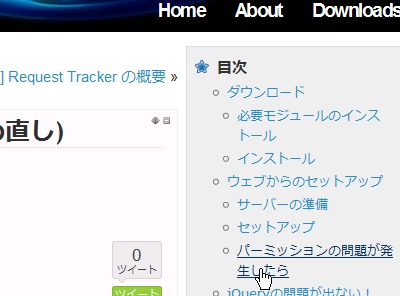
サイドバーに表示した例
// sidebar.php
if (is_single() || is_page()) {
echo '<li id="text-9">';
echo '<h4 style="cursor: n-resize;">目次</h4>';
echo $post->post_toc;
echo '</li>';
}
.toc {}
.toc ol {}
.toc ol li {
list-style-image: none;
list-style-type: circle;
}

WP-TOC

- 記事中に などを入れると置換される
- ダウンロード:WordPress › WP-TOC « WordPress Plugins
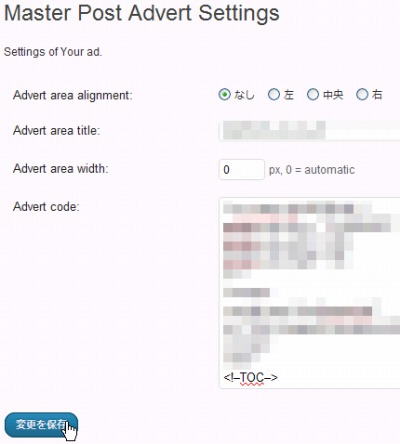
TOC For WordPress


- 記事中に
を入れると置換される(Master Post Advert にタグを書いたら変換してくれた)

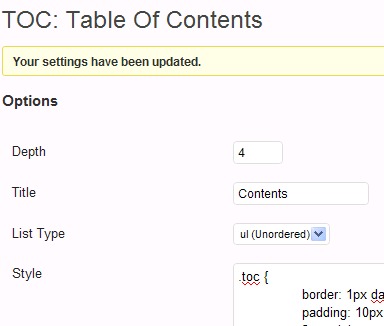
Table Of Content
- 記事中に[table-of-content][/table-of-content](その他ショートコード用オプションあり)などを入れると置換される
- 似ているが TableOfContents ではない
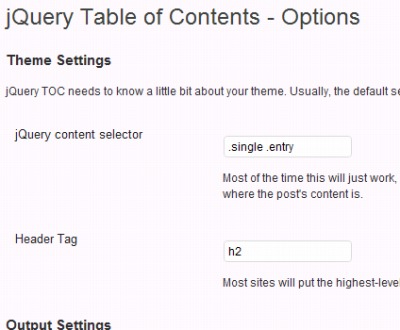
jQuery Table of Contents

- ダウンロード:WordPress › jQuery Table of Contents « WordPress Plugins
- 参考:目次を自動生成するプラグインWordPress jQuery Table of Contents plugin – 携帯ドロップシッピングで月商100万円稼ぐ!
- 参考:WordPress jQuery Table of Contents plugin | Ted Carnahan
Tiny Table Of Content – TinyTOC
- よくわからなかった
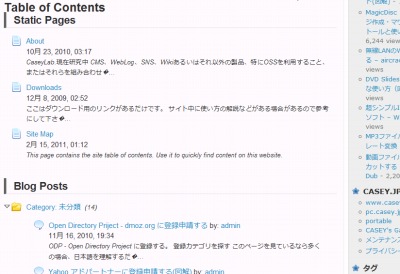
Table of Contents Creator


- 記事中に <–toc-creator–> を入れると置換され・・・ない!?
- サイトマップ(人間向け)もつくってくれる
さらに探す
JavaScript で実装する
- h1からh6の見出しを抽出し、ページ内リンク(toc)を自動生成するjavascript|1bit::memo


コメント