前回の記事の、入力側をJavascriptで実装した。
pc.casey.jp » CakePHP独自バリデーション-日付期間 :
https://pc.casey.jp/archives/2277
#Datepickerが使いたかったけどなぜかFormHelperが見つからないとか言う。なぜだ?Helperはextendsできるのに。1.3から挙動が少し変わったらしいけど関係あるのかな。
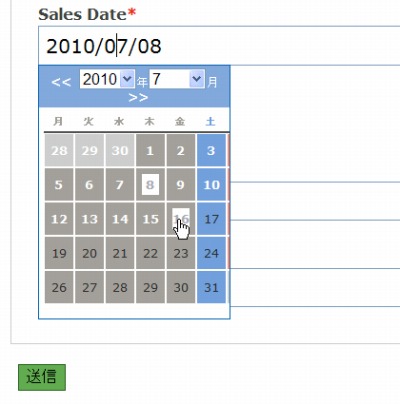
スプーキーズラボさんが公開されている、prototype.jsベースのjavascriptのカレンダーライブラリprotocalendar.jsがとても便利です。
ハマりながらもなぜか動作させることができたので採用~。寝る前まで動作しなかったのに、さてもう一度調査してみようかと思ったら何事も無く動作していた。妖精さんが仕事してくれたんだろうね。。。

ということで、入力側。日付範囲がバリデートされるんだから、こちら側もそれに合わせておきたいところ。
スポンサードリンク
contorollerに以下追加してsetしておく
#usage: $this->set(‘calOptions’, $this->_getCalOptions(array(‘minDays’=>60)));
function _getCalOptions($options = array()){
return array(
'startYear' => $this->_getStartYear(),
'endYear' => date("Y"),
'maxDate' => date("Ymd"),
'minDate' => $this->_getMinDate($options['minDays']),
);
}
function _getStartYear(){
return date("m") < 2 ? date("Y") - 1 : date("Y");
}
function _getMinDate($days){
$day = 86400;
$now = date("Ymd");
$min = date("Ymd", strtotime($now) - ($day * $days));
return $min;
}
viewで呼び出す
今までのコード
echo $this->Form->input('salesDate', array(
'type'=>'date',
'dateFormat'=>'YMD',
'minYear' => date("Y") - 1,
'maxYear' => date("Y") + 1,
));
Javascriptに対応したヤツに変更
echo $sp->dateInput('salesDate', array(
'type' => 'text',
'value'=> date("Y/m/d"),
//'id' => 'SaleSalesDate',
),
$calOptions
);
参考文献
- Spookies Labs Blog :
スプーキーズのちょっとTech。SPOOKIES社内のより技工的な、専門的なブログページです。 - protocalendar.js 用の CakePHP1.2対応のヘルパメソッド(のひな形)をセキュリティコンポーネントに対応させて見た | ねねとまつの小部屋 :
404 Not Found

コメント