普段ビジュアル(wysiwyg)入力をしているけれど、手の込んだ事をしようとするとHTMLでの編集が必要になる。しかも、慎重に行わないとタグの一部が勝手に消される。対処方法を実行してもやっぱり消されることはある。そういうものだと諦めてはいるけれど、その負担を軽減してくれそうなプラグインを見つけたのでメモ。
スポンサードリンク
例えば PHP などのコードを綺麗に表示しようとすると以下のようなコードを入力する必要があります。
<pre class="brush:php">CODE</pre>
対策しても以下のように消されます。
<pre>CODE</pre>
特に投稿後にミスがあり再編集が必要な際に、いくつもこのような箇所があると凹みます。対策しても消されるので仕方ないのかもしれませんが、WP-AddQuicktag というプラグインを使うとタグの入力を助けてくれます。
プラグインのインストール
ページ下部のダウンロードまたは WordPress のプラグインページから追加できます。詳細は参考文献にも記載されているので割愛します。
プラグインの設定
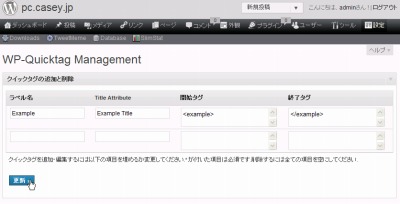
インストールと有効化が成功すると(日本語環境の場合)管理者メニューの「設定」の中に「AddQuicktag」という項目が追加されていますので、選択します。以下のような画面になります。
例(exsample)を参考に自分の追加したいタグを設定しておくと、投稿画面のHTML編集モードで現れます。
※WP-AddQuicktag 1.6.3 を WordPress 3.0.1 で動作確認しました
参考文献
- クイックタグを追加するプラグイン « BirDesign
ダウンロード
- WordPress Plugin: WP-AddQuicktag – rmnl.net
- WP – AddQuicktag (Plugin) – bueltge.de [by:ltge.de]



コメント