
Live HTTP headers を利用するとサーバーとのやり取りが見えるから、特に開発者にとって正しく応答しているかなどを確認するために必須と言えるFirefox アドオン。
ダウンロード&インストール
ダウンロード
- Live HTTP Headers :: Add-ons for Firefox
スポンサードリンク
インストール

インストールする。

Firefox を再起動して有効化を完了する。
使い方
起動のしかた

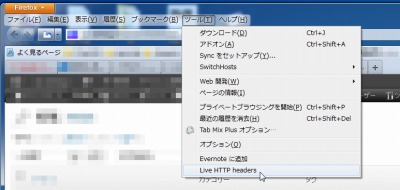
ツールに「Live HTTP headers」が追加されているので選択する。

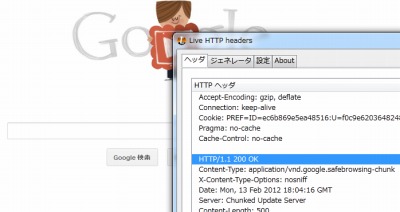
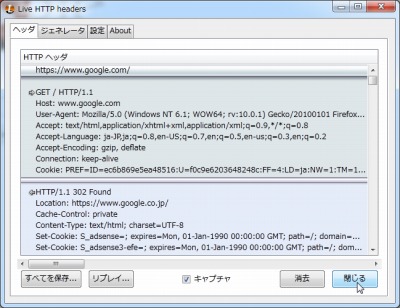
起動したところ。
使い方

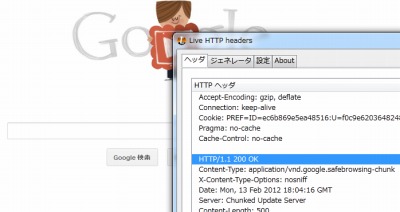
起動した状態で何らかの通信を行うと、リクエストとレスポンスが次々と表示される。

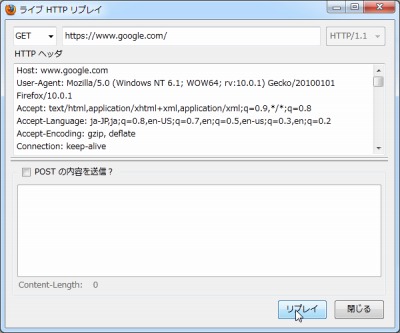
また、「リプレイ」機能もあるり、取得した通信内容を再度実行するようで、Google のトップページを開いた通信をリプレイしたところ、Firefox のタブが再度通信を行った。

この機能は、ある要求に対して(例えば404 を返したいなど)プログラムを組んでいるときには何度も同じ要求を出すことがある。そういった場合に便利だろう。
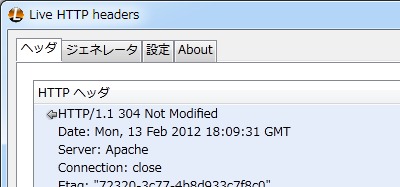
また、アクセスの多いサイトなどではキャッシュが有効に機能しているかや、逆にキャッシュされたくない場合のヘッダが正しく送信されているか、移転した際やメンテナンスのために設定した任意のステータスコードが返送されているかなどを確認する際に役立つ。
(個人的にはWordPress テーマの404.php などが正しいステータスコードを返答しているかなどの確認にも利用したい。参考「Creating an Error 404 Page – WordPress Codex 日本語版」あるいはCakePHP のAjax 通信など)
オプション

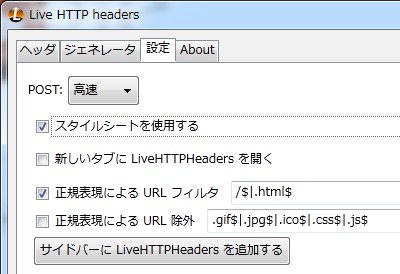
いくつかのオプションが用意されている。
デフォルトではすべての要求と応答が流れるが、設定によってみたい通信だけにフィルタを掛けることもできるようだ。

スタイルシートを適用したところ。要求と応答がわかりやすくなった。反面、行を選択すると文字色が白になってしまうので見えにくくもあった。
便利な使い方

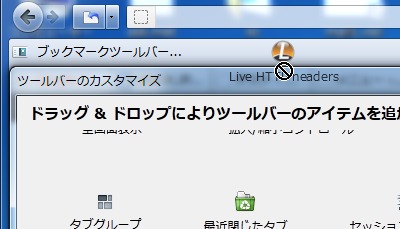
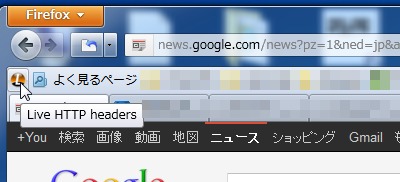
ツールバーのカスタマイズを行えば、Live HTTP headers のボタンを配置して呼び出しを簡単に行うことができる。

上に表示した例。

下に表示した例。


コメント