
開発者やデザイナにオススメのアドオン。
スポンサードリンク
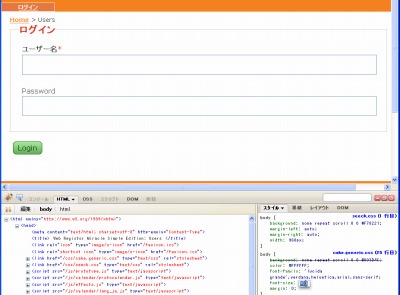
Html Validator
Html Validatorを使うと正しいHTMLになっているかなど細かく調べることができる。また、調べるアルゴリズムも選択できる。iPhone ではSafari をデバッグモードにすることで同様の結果を得ることもできる。
「Html Validator」は、XHTML のバリデーション以外に、アクセシビリティのチェックや、ソースコードのクリーンアップ(ソースの自動修正)まで行ってくれるスグレモノで、Firefox ユーザにはポピュラーな機能拡張のひとつです。
(小粋空間: リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」 より引用)Dreameweaverなどの専用ソフトでHTMLを作っている場合は気にならないが、テキストエディタなどでHTMLを直接作る場合、HTMLがW3Cに準拠した形になっているか心配になる。 また、デザイナーからもらったHTMLソースコードにサーバサイド側の処理を組み込んでいく際、間違った文法のHTMLになっているケースがある。
JavaScript実行後のHTMLの文法チェックまで行うことができる。その場合は、ステータスバーのHtml Validatorのアイコンで右クリックし、上級メニューから選ぼう。
(快適なWeb開発環境を構築する、Firefoxアドオン10選 - @IT自分戦略研究所 より引用)
Firebug
Firebug は JavaScript、HTML、CSSのデバッグができるアドオン。Edit CSS同様に、書き換えを行うとリアルタイムでその結果を見ることが出来る。FirebugのCSS関連を抜き出したものがEdit CSS と言えるかもしれない。
ツールは2ペインになっていて、初期表示では、左側にHTMLツリー、右側にスタイルシート、の領域に分かれている。 HTMLツリーには、表示しているページのHTMLの構造がツリー上に表示されているので、階層構造を簡単に確認できるメリットがある。さらにスタイル シートの部分を見ると、指定されているスタイルがどのように適用されているかが分かるので便利だ。
(快適なWeb開発環境を構築する、Firefoxアドオン10選 - @IT自分戦略研究所 より引用)
Edit CSS
Edit CSS はウェブページのCSSを直接書き換え、その結果をリアルタイムで見ることが出来るアドオン。
CS Lite
CS Lite を使うとCookieの情報を確認、編集することができる。
参考文献
- 快適なWeb開発環境を構築する、Firefoxアドオン10選 - @IT自分戦略研究所
- EditCSS – Mozilla Firefox まとめサイト
- FireFox Add-ons Edit CSS | ホームページ作成SEOマニアックス
- 窓の杜 – 【NEWS】「Firefox」でリアルタイムに閲覧中Webページの文法をチェックするプラグイン
- FireFoxのアドオンHtml Validatorについての覚え書き – Webtech Walker
- 小粋空間: リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
◆ダウンロード
- EditCSS :: Add-ons for Firefox
- Html Validator :: Add-ons for Firefox
- CS Lite :: Add-ons for Firefox
- Firebug :: Add-ons for Firefox


コメント