
WordPress にはビジュアルエディタが搭載されており、WYSIWYG 編集ができる。
基本的にテキストが打ちたい場合やマークダウン記法が好みの場合は使わないと思うが、筆者はビジュアルエディタを好んで利用している。
しかし、場合によってはHTML エディタモードを利用することもある。ビジュアルエディタとHTML エディタを行き来するなどを行うと、記述した内容が書き換えられてしまうことがある。気をつけていれば大きな問題にはならないのだが、やはり使いにくい。
いつくか対策方法が公開されている:
- pc.casey.jp » WordPressに画像を挿入すると回り込みが崩れる
- 小粋空間: WordPress 配布テーマ修正(画像の回り込み対処)
- WPのビジュアルエディターにプラグインなしでクライアントさん向けボタンを追加するTips
内容的には<br>タグを使って一時的なスタイルを定義するもの、テーマファイルのCSS で対応するもの、解決用ボタンをエディタ上に出現させるものとなっている。
それぞれ一長一短。
これまで毎度使ってきた<br>タグで(HTML エディタで)修正してきたが、再編集する必要がある場合にビジュアルエディタになっている編集しようと思って開いた瞬間に修正のための<br>タグが消えてしまう(普段ビジュアルエディタを利用しているから)。
(筆者にとって)新しい解決方法を(いまさら)見つけたので以下に記述する。
スポンサードリンク

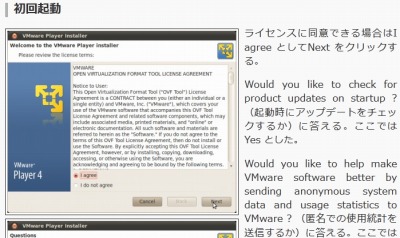
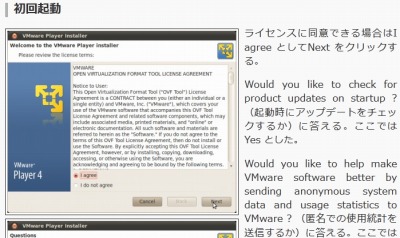
まず、壊れてしまった状態。
(メディアライブラリなどがWordPress に搭載されているため)正しい操作ではないとは思うし、回り込みに関連して壊れてしまうことはわかっているが、どうしても複数のビジュアルエディタを立ち上げ、画像を含むコピー・アンド・ペーストを行わなければならないことがある。
この操作を行うと、エディタ上では正しく表示されていても、公開などを行うと正しく表示されない(上の画像の状態)。

(普段使っていない機能なので)いまさら発見したのがビジュアルエディタの標準機能を利用するもの。

発見した理由は、偶然”プロパティ”を参照した時、「配置」が何も選択されていなかったから。

試しに「なし」を選択して更新してみた。

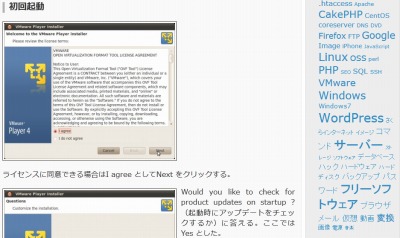
上の画像中に2枚の画像がある。
上の画像は「なし」を選択したもので、下の画像はまだ手をつけていないもの。
プレビューや更新、公開を行なっても壊れなかった。
エディタを行き来したかは忘れてしまったが、おっかなびっくりエディタを行き来するより、ビジュアルエディタ上で完結できるこの方法を様子見を含めて今後使っていこうと思う。


コメント