
以前の投稿(pc.casey.jp » WordPress 携帯端末対応プラグイン)で WordPress プラグインの Ktai Style を使って携帯端末対応にできることがわかった。また、Ktai Style でもiPhone 等に対応し始めているとのことだ。
ところが、それらしいtheme が見つけられなかった。代わりに WPtouch iPhone Theme というプラグインを使う方法を紹介する記事に出会った。早速インストールしてみることにするが、 WP Super Cache と相性が良くないらしい。慎重に適用していこうと思う。
ダウンロード
- WordPress › WPtouch « WordPress Plugins
- yamk blog » WPtouch-ja (日本語化)
スポンサードリンク (adsbygoogle = window.adsbygoogle || []).push({}); WPtouch iPhone Theme のインストール
WPtouch iPhone Theme(執筆時1.9.19)をWordPress 3.0.1のプラグイン検索から簡単にインストール。ただし、まだ有効化しない。
WP Super Cache の設定
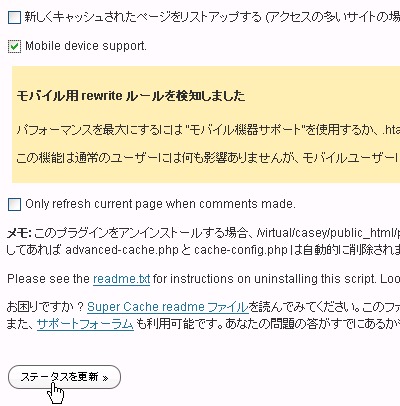
WP Super Cache では WPtouch iPhone Theme が担当するデバイスでは動作しないように設定する。

モバイル端末をサポートする

モバイル端末では動作しないようにする

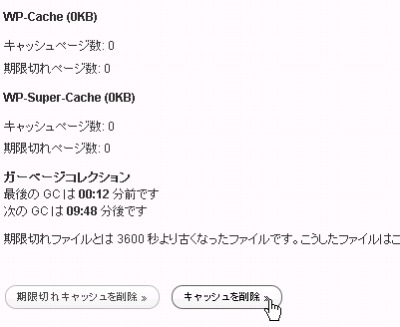
既存のキャッシュを削除する
WPtouch iPhone Theme の有効化と設定
プラグインを有効にすると設定に項目が追加されているので、そこから設定を行う。
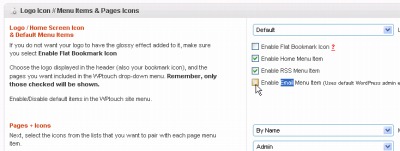
1つ注意があり、デフォルト設定では、WordPressに登録のメールアドレスが表示されてしまいます。設定画面のLogo / Home Screen Icon & Default Menu Items項目のEnable Email Menu Itemのチェックを外してください。これでメールアドレスを非表示にできます。
ということなので、そのようにします。

メールアドレスを出さないようにする

Google Adsense や Google Analytics 等にも対応しているようでIDを設定するだけという簡単さ。
動作確認

簡単に iPhone に対応できた

パソコからも正しく表示された
# Hide Excerpts のチェックを外すと記事の内容の一部が表示されるようになる。
# 日本語パッチがあるらしいので wptouch-1.9.16-ja.zip (10,704 bytes, WPtouch 1.9.16〜1.9.18用) を 1.9.19 に使えるか試してみたところ、インストールはうまくいくものの有効化しようとすると「有効なヘッダがない」というエラーがでる
2011.09.11 追記

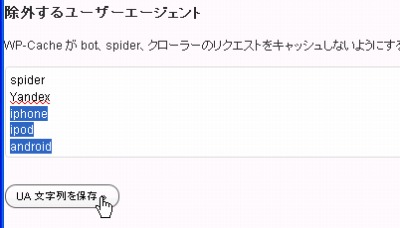
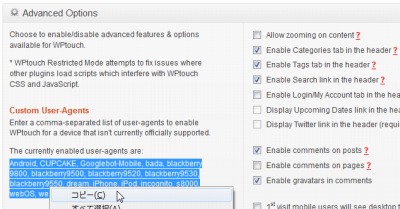
WPtouch にモバイル端末のリストをコピーして、WP-SuperCache の除外ユーザエージェントに貼付ける方法もある。
WPtouch と WP Super Cache を併用するための設定 | さあ WordPress をはじめよう
参考文献
- 「WPtouch iPhone Theme」と「Ktai Style」プラグインで WordPress を携帯対応にする! | ゆめとちぼーとげんじつと
- WPtouchとWP Super Cacheを併用する || 新・ガジェット! gadget!! あーんど Mac!!!
- WPtouch 1.9.9.8(WPtouch iPhone Theme) - iPhone(アイフォン)表示用WordPressプラグイン | WordPressにGoogle Maps API!ブログ素人のホームページの作成メモ
- How to Run WPtouch iPhone Theme with WP Super Cache All Right | terad.org
- WPtouch iPhone Theme | WordPressをiPhoneに対応させるプラグイン | WordPress 虎の巻
- WordPressをiPhone用の表示に最適化するプラグイン「WPtouch iPhone Theme」 |WordPressの使い方・インストールガイド
- WPtouch iPhone ThemeでWordpressブログをいとも簡単にiPhone対応に : THE FLYING MANGOLOG!



コメント