
携帯端末(モバイル端末)で、どのようにページが表示されるかを確認するには、実機で確認するかシミュレーターを使う必要がある。一般的にはシミュレーターを利用し、また各社から提供されている。今回もシミュレーターをインストールしようと思ったのだが、もしかしたらと思って探してみたところ、 Firefox のアドオン「FireMobileSimulator」が存在した。まだ使い込んではいないが、機能的に優れていると思う。
◆機能(公式サイトより引用)
- [全キャリア]UID送信
- [DoCoMo]UTN送信
- [DoCoMo]iモードID送信
- [全キャリア]絵文字表示
- [DoCoMo/Au]位置情報送信機能
- [SoftBank]端末製造番号送信
- [全キャリア]User-Agent偽装
- [全キャリア]各種HTTPリクエストヘッダのシミュレート
- 端末情報の追加・編集・削除機能
- Content-TypeのWMLとXHTMLをHTMLに強制変換(FirefoxのXML整形式チェックによる表示エラーを回避するため)
- [全キャリア]アクセスキーへの対応
スポンサードリンク
◆ちょっと使ってみた

パソコン版 Google のトップページ

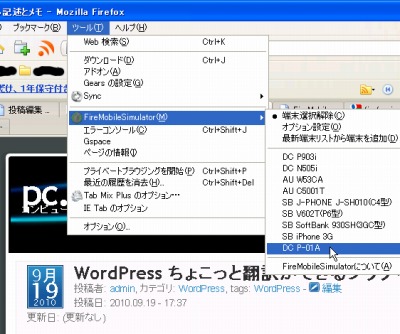
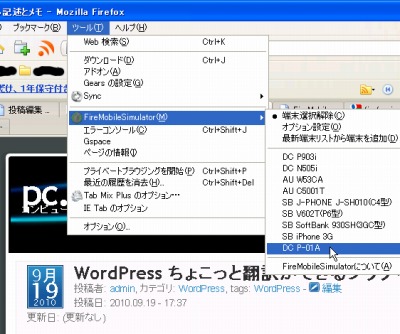
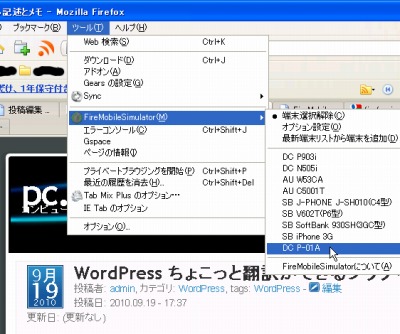
シミュレーターを有効にする

リロードするとモバイル版に転送された
※現在のところ、シミュレーターを有効にすると全てのタブで有効になってしまうようで、IEtabのようにタブごとに有効無効を設定できるわけではなさそうだ。つまり、WordPress で記事を書きながら、モバイル版での表示を確認するなどは難しそう。
◆端末も充実している

端末を簡単に追加でき、iPhone まであった



コメント