
iPhone のスクリーンショットを撮影してウェブサイトに掲載する場合、iPhone のディスプレイが縦長なのに対して、パソコンのディスプレイは横長のため、とても見づらい。
iPhone のスクリーンショットを掲載している幾つかのウェブサイトを見た時、横に2つの画像を並べて1つの行または2つの行で解説文を記述していた。
後者の2つの行で解説記事を記載すると、見やすくなる反面、CSS などで装飾する必要が出てくる。本サイトでは、iPhone に特化しているわけではないので、稀に記載するiPhone のためだけにWordPress に特別な処理をさせるのも面倒だ。
スポンサードリンク
そこで、iPhone の縦長の2つのスクリーンショットを横に並べ、1つの画像にすれば横長の画像にする。この方法は、2つの写真を1つに合成することと同義だから、iPhone 以外にも出番があるだろと思い、GIMP を使って合成する手順をメモしておく事にした。
iPhone の解像度は幾らか

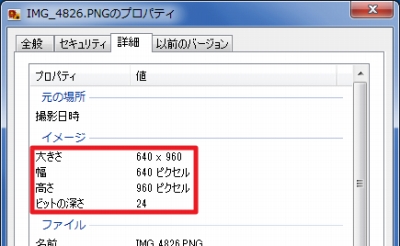
iPhone (iPhone4S)のスクリーンショットの解像度を調べると、640 x 960 ( x 24 ) となっていた。この画像を横に2つ並べるわけだから、作成する画像は、幅が2倍になる。
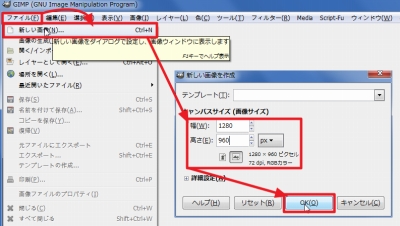
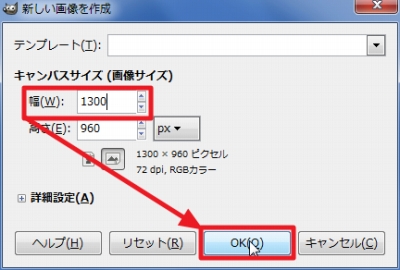
新しい画像の作成

ということで、作成する画像は、幅が640 x 2 、高さが960 x 1 の大きさということになる。これはパソコンのワイドディスプレイの解像度と類似するから、目論見通りと言えるだろう。
複数の画像の合成

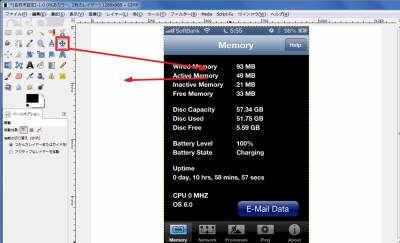
1 つ目の画像を読み込む。
これは、画像ファイルをキャンパスにドラッグ・アンド・ドロップすれば良い。
「移動」ツールを使って、読み込んだ画像を左に寄せる。

左に寄せたところ。
対象画像をドラッグする際にCTRL キーを押すと、水平移動できる。
※移動前にCTRL キーを押すと別の動作になるので注意

同様の手順で2 つ目の画像を読み込み、右に移動したところ。
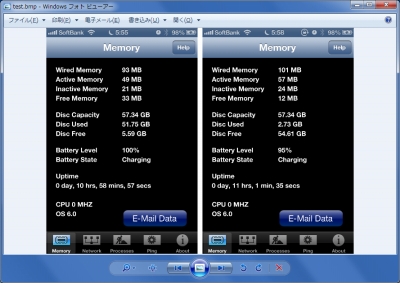
これで、2 つの画像を1 つのキャンパスに並べることができた。
この状態でエクスポートすれば、2 つの画像ファイルが合成された1 つの画像ファイルとして出力される。
中央にラインを入れる

ところで、上の画像では、左右がぴったりくっついているから、境界線が不明確になっている。
境界線を明示するなら、2 つの画像の間を少し開けてやれば良い。幅に20 px 程度を足して、1300 x 960 の画像を作成する。

これで同様の作業を行えば、自然に中央にラインが入ることになる。
もっと使いやすく
左右に”くっつく”ようにする

画像を左右に移動する時、慎重に移動して手がプルプルしてしまうような場合にも、GIMP には便な機能がある。
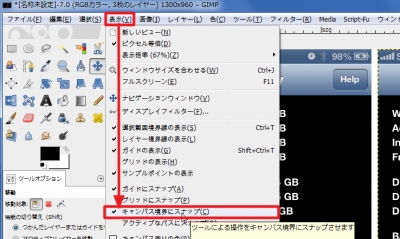
表示>キャンパス境界にスナップ をクリックしてチェックを入れれば、(CTRL キーをわざわざ押さずに)マウスで適当に画像を移動させても、サクっと吸着してくれる。
画像サイズをテンプレートにする
さて、毎度新規作成から必要な値を入力するのは面倒だ。GIMP にはテンプレート機能があるので、これを利用する。
→ 長くなったので、次回に続く


コメント