
ここでは前回取得したドメインを管理する例を記載する。
内容としてはネームサーバを設定してBluehost に向け、Bluehost 側で受け入れる作業をする。ここまででサーバー設定は完了し、ドメイン名でアクセスすればサーバーが応答するようになる。しかし、コンテンツがないので、ついでにWordPress をインストールして構築例を終わる。
スポンサードリンク
ドメイン管理
ログイン

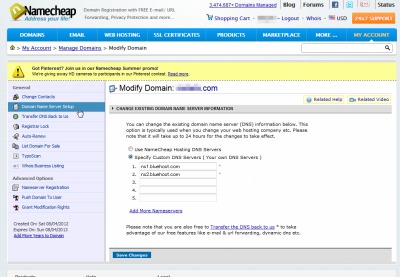
まずは「Namecheap.com」にアクセスし、ログイン、続いてManage Domain を選択してドメインの管理を行う。
ドメイン選択

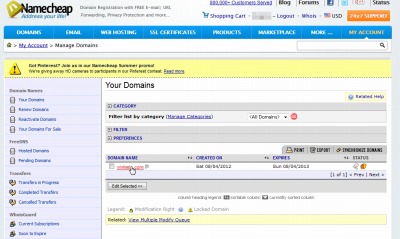
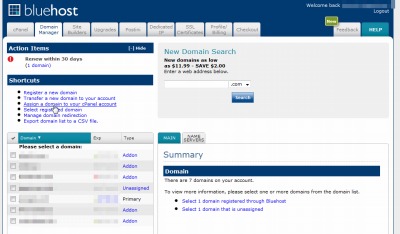
ドメインを選択する(いまは1つしかないが)。
ネームサーバ設定

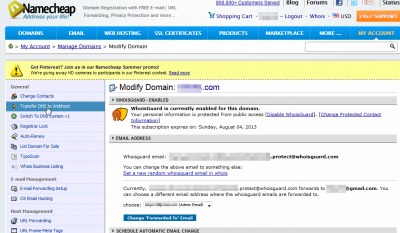
ドメインを選択するとwhois guard で転送設定されている電子メールアドレスなどの情報が表示されるので、左側のメニューから(選択したドメインの)ネームサーバ設定を変更していく。

今回はBluehost 側のネームサーバを利用するので、Bluehost 側が指定するネームサーバのアドレスを入力する。
※この例では、レジストラ側での操作はここまで
Bluehost ドメイン受け入れ
※ここからはBluehost 側を操作して設定してく例
ドメイン受け入れ

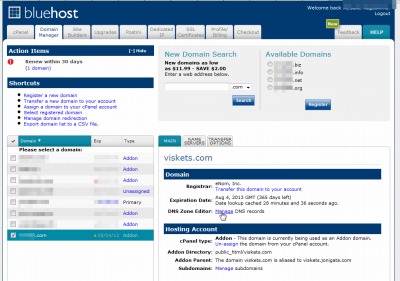
ネームサーバをBluehost に向けている。あとはBluehost 側でそれを受け入れるように設定しおく。
→ 参考: pc.casey.jp » [cPanel] 他社取得ドメインを割り当てる
DNS 設定

Bluehost 側でドメインの受け入れに成功したら、必要に応じてDNS 設定を変更しておく(例えば下のようにGoogleApps などを使う場合)。
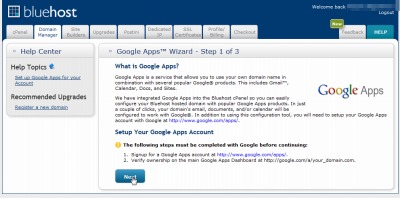
GoogleApps 設定

Bluehost にはGoogleApps 用にDNS を簡単設定する機能が用意されているので、必要があればこれを使って簡単に設定しても良いだろう。

先にDNS を変更しておき、波及した頃合いを見計らってGoogleApps に接続する。
→ 参考: pc.casey.jp » GoogleSites / GoogleApps を独自ドメインでアクセスする
データベース設定
cPanel を操作してデータベース(と、必要があればデータベースのユーザ)を追加しておく。
WordPress インストール

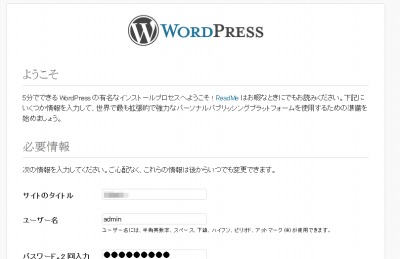
WordPress をBluehost にFTP 転送し、作成したデータベース接続情報を入力してセットアップする。
ちなみに、Bluehost (cPanel の機能かな?)にはWordPress を簡単にセットアップする機能もある。
→ 参考: pc.casey.jp » [cPanel] WordPress を簡単インストール
これでWordPress を利用したウェブサイトができあがった。


コメント