必要に迫られてというか、何となくというか、簡単に探してみたものの無かったので作ってみた。
コードと使用しているライブラリを見れば分かる通り、オレオレ的な使い方のみ想定。本格的に運用しようと思ったらセキュリティーホールになるのできちんとその辺やってから使って下さい。使ってくれる人がいたらだけど。
まぁこんなもの使うよりは外部の信頼性のあるサーバー監視サービスを使った方がいいでしょう。無料のところもあるしね。面倒なリスクを自分が負うこともないし。
普段Perl or PHPな人間なのでJavascript使わないから、なんちゃってAjaxのテスト的な位置づけ…にも満たないけど。
しかし美しさの欠片もないコードだなぁ…。
スポンサードリンク
特徴らしいもの
- サーバーに設置して使える(…セキュリティホールを塞げば)
- ローカル環境で使える(…ブラウザもある)
- スタンドアロンモードとプロキシモードがある(クロスドメインから逃げるキケンな荒業だけど)
- キャッシュされた情報を返されないようにする強制ができる(ネット上の情報にあったものなので実際どうかは知らん)
- html+js構成なので、サーバーごと、用途ごとにhtmlを切り替えることができる(jsの設定値をhtml側で指定すれば設定切り替えて使うことができると思う)
- GPLラインセンスなので勝手に使える&サポートもバージョンアップも期待できない。んだって、やっぱPHPやらPerlやらで書いた方が楽だし安全だし…
HTML
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!--
File:
svcheck.html, utf8, lf, GPL
Auther:
www.casey.jp
History:
Ver.0.01 2010.04.24 alpha
-->
<!-- [timer.js] -->
<script src="./svcheck.js"></script>
<script language="javascript">
// check server list
// { serverName : http://yourdomain.com }
var go = {
"name" : "http://foo.bar.com/"
};
</script>
<!-- [/timer.js] -->
<style>
<!--
#res table {
margin : 20px;
border : solid 1px black;
border-collapse : collapse;
border-spacing : 0px;
width: 300px;
}
#res td {
padding : 4px;
border : solid 1px black;
border-spacing : 0px;
}
-->
</style>
</head>
<body>
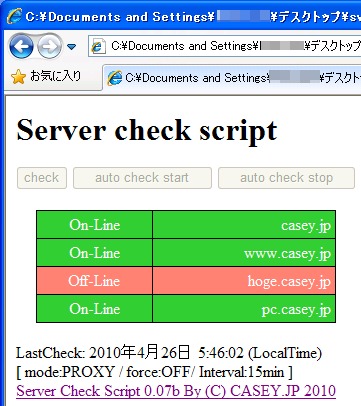
<h1>Server check script</h1>
<input type="button" id="check" value="check" onClick='check()'>
<input type="button" id="start" value="auto check start" onClick='start_interval()'>
<input type="button" id="stop" value="auto check stop" onClick='stop_interval()' disabled="disabled">
<div id="res">
</div>
<div id="time">
</div>
</body>
</html></p>
JS
//
// Auther:
// CASEY, www.casey.jp
//
// File:
// svcheck.js, utf-8, lf, GPL
//
// History:
// Ver.0.01a 2010.04.24 alpha, need proxy on your server
// Ver.0.02a 2010.04.25 alpha, bug fix and more
// Ver.0.03a 2010.04.25 alpha, add mode switch standalone and proxy
// Ver.0.04b 2010.04.26 beta, add auto check
// Ver.0.05b 2010.04.26 beta, add force mode
// Ver.0.06b 2010.04.26 beta, add display name
// Ver.0.07b 2010.04.26 beta, color code change
//
// WARNING:
// * When using this program, and the country has set up the server and not
// have to be careful before the law in your area of residence.
// * Must be careful not to exploit your server for proxy program.
// * Adding to the list server other than your own is not possible.
// * This program is an example. You need to complete.
// * Please operate in about 15 minutes at least. Also it should not be less
// than one minute.
//
// INFORMATION:
// Script execute table
// +-----------------------------------------------------------------------------+
// | Engine | W | P | R | About |
// +=============================================================================+
// | IE 8.0.6001.187028 | L | n | o | ok |
// +-----------------------------------------------------------------------------+
// | IE 8.0.6001.187028 | L | y | o | ok |
// +-----------------------------------------------------------------------------+
// | IE 8.0.6001.187028 | I | n | o | ok |
// +-----------------------------------------------------------------------------+
// | IE 8.0.6001.187028 | I | y | o | ok |
// +-----------------------------------------------------------------------------+
// | Gecko 1.9.1.9 | L | n | x | bad |
// +-----------------------------------------------------------------------------+
// | Gecko 1.9.1.9 | L | y | x | bad |
// +-----------------------------------------------------------------------------+
// | Gecko 1.9.1.9 | I | n | x | bad |
// +-----------------------------------------------------------------------------+
// | Gecko 1.9.1.9 | I | y | x | bad |
// +-----------------------------------------------------------------------------+
// | WebKit 533.3 r56034 | L | n | x | NETWORK_ERR: XMLHttpRequest Exception 101 |
// +-----------------------------------------------------------------------------+
// | WebKit 533.3 r56034 | L | y | x | NETWORK_ERR: XMLHttpRequest Exception 101 |
// +-----------------------------------------------------------------------------+
// | WebKit 533.3 r56034 | I | n | x | NETWORK_ERR: XMLHttpRequest Exception 101 |
// +-----------------------------------------------------------------------------+
// | WebKit 533.3 r56034 | I | y | o | ok |
// +-----------------------------------------------------------------------------+
// | iPhone OS3.1.3 | I | n | x | NETWORK_ERR: XMLHttpRequest Exception 101 |
// +-----------------------------------------------------------------------------+
// | iPhone OS3.1.3 | I | y | o | ok |
// +-----------------------------------------------------------------------------+
// *IE:InternetExplorer/W:Where/I:Internet/L:Local/P:Proxy/R:Result/y:yes/n:no
// [ start settings ]----------------------------------------------------------
// access mode
// 0 = proxy / [1] = standalone mode
var standalone = 1;
// proxy mode need proxy address (no need standalone mode)
var proxy = "http://www.xxxx.jp/lib/ba-simple-proxy.php?url=";
// force mode ( add query "t=xxxxxxxx" x = unixtime)
// 1 = force mode on / [0] = force mode off
// By adding time to a query, and specifies the different access to
// the browser. This seems to be effective in preventing the cache.
var force = 0;
// interval(min)
var INTERVAL = 15;
// html div id
var tableId = "res";
// [ end of settings ]---------------------------------------------------------
var tmrID;
// to msec
var INTERVAL_MIN = INTERVAL * 60 * 1000;
var SCRIPT_NAME = "Server Check Script ";
var VERSION = "0.07b";
// interval function ==============================
var interval = function(){
var request = createXMLHttpRequest();
// clear table
document.getElementById(tableId).innerHTML=''
// create table
table = document.createElement("TABLE")
tbody = document.createElement("TBODY")
// add table to div, include tbody
table.insertBefore(tbody, null)
document.getElementById(tableId).insertBefore(table, null)
// get unixtime
var t = "foobar=" + parseInt((new Date)/1000);
// roop
//for(var i=0; i<go.length; i++){
for (var i in go) {
var target = go[i];
var line = 'n/a';
if(!target){
continue;
}
if(standalone){
var url = force ? target + "?" + t : target;
}else{
var url = proxy + encodeURIComponent(target);
url = force ? url + "&" + t : url;
}
tr = document.createElement("TR")
tbody.insertBefore(tr, null)
request.open("GET", url, false);
request.onreadystatechange = function() {
//if (request.readyState == 4 && request.status == 200) {
if (request.readyState == 4) {
var offline = 1;
if(standalone){
if(request.status == 200){
offline = 0;
}
}else{
var jsonData = request.responseText;
var res = eval( "(" + jsonData + ")" );
if(res.status.http_code == 200){
offline = 0;
}
}
// status
td = document.createElement("TD")
var bc = "salmon";
if(offline){
//line = "Offline";
text = document.createTextNode("Off-Line")
}else{
//line = "OnLine";
bc = "limegreen";
text = document.createTextNode("On-Line")
}
td.style.backgroundColor = bc;
td.style.color = 'white';
td.style.textAlign = 'center';
tr.insertBefore(td, null)
td.insertBefore(text, null)
// server
td = document.createElement("TD")
td.style.backgroundColor = bc;
//text = document.createTextNode(target)
td.style.textAlign = 'right';
td.style.color = 'white';
text = document.createTextNode(i)
tr.insertBefore(td, null)
td.insertBefore(text, null)
}
}
request.send("");
}
// roop end
var now = new Date();
var last = "LastCheck: " + now.toLocaleString() + " (LocalTime) <br />";
var mode = '[ mode:';
mode += (standalone) ? 'STANDALONE / ' : 'PROXY / ';
mode = (force) ? mode + 'foce:ON' : mode + 'force:OFF';
mode += '/ Interval:' + INTERVAL + "min";
mode += ' ]<br /><a href="https://pc.casey.jp" target="_blank">';
mode += SCRIPT_NAME + VERSION + ' By (C) CASEY.JP 2010</a>';
document.getElementById("time").innerHTML = last + mode;
};
// ----------------------------------------------
// createXMLHttpRequest
// ----------------------------------------------
// create XMLHttp object for multi browser
function createXMLHttpRequest() {
return this.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP");
}
// ----------------------------------------------
// start
// ----------------------------------------------
// start automatic check
function start_interval(){
// enable bottun
eSwitch("stop", false);
// disable bottun
eSwitch("start", true);
eSwitch("check", true);
// setting a timer and function
tmrID = setInterval( interval, INTERVAL_MIN);
}
// ----------------------------------------------
// stop
// ----------------------------------------------
// stop automatic check
function stop_interval(){
// disable bottun
eSwitch("stop", true);
// enable bottun
eSwitch("start", false);
eSwitch("check", false);
// clear timer
clearInterval(tmrID);
}
// ----------------------------------------------
// check
// ----------------------------------------------
// one time execute interval() when push check bottun
function check(){
// disable bottun
eSwitch("check", true);
eSwitch("start", true);
// enable bottun, after INTERVAL_MIN, one time execute
setTimeout( "eSwitch('check', false);eSwitch('start', false);", INTERVAL_MIN);
// one time ececute check
interval();
}
// ----------------------------------------------
// element disable switch
// ----------------------------------------------
// usage:
// eSwitch(element, bool)
// true: disable
// false: enable
function eSwitch(e, b){
document.getElementById(e).disabled = b;
}
参考文献
- 一定時間後に一度だけ処理を行う :
一定時間後に一度だけ処理を行う - 新JavaScript入門 5 配列(1) :
http://homepage3.nifty.com/aya_js/js2/js205.htm - JavaScript の配列と連想配列の違い – IT戦記 :
JavaScript の配列と連想配列の違い - IT戦記id:cheesepie:20070131:1170172709 最近は、こういう風に JavaScript を勉強する人が増えていてとても嬉しいです ^^ id:cheesepie さん頑張ってください! で、ちょっと配列と連想配列の使い... - JavaScript講座 13章 JavaScriptのウィンドウ操作 :
Why Innovative Financial Strategies Are Crucial for Success in the Creative Industries of the United Kingdom | Site CoolerExplore the challenges creative industries face in financial management, emphasizing cash flow efficiency, strategic out... - AjaxをつかってBasic認証が行えない。 – Chromium-Extensions-Japan | Google グループ :
Error 404 (見つかりませんでした)!!1 - Ajax 動的なテーブル書き換え(XML) – [JavaScript]All About :
http://allabout.co.jp/internet/javascript/closeup/CU20051030A/ - Ajax 動的なテーブル書き換え – [JavaScript]All About :
http://allabout.co.jp/internet/javascript/closeup/CU20050630A/index3.htm - JavaScript/時間/現在日時を表示する(1) – TAG index Webサイト :
JavaScript/時間/現在日時を表示する(1) - TAG index - document.createElement – 指定タグでのエレメント作成 – JavaScriptリファレンス :
document.createElement - 指定タグでのエレメント作成 - JavaScriptリファレンス - 同時にXMLHttpRequest接続をonload時に実行したい時 – Java Solution会議室 :
http://ap.atmarkit.co.jp/bbs/core/fjava/14031 - experiment:So-net blog :
http://experiment.blog.so-net.ne.jp/archive/200902-1 - IEのonreadystatechangeイベントハンドラは、1回しか反応しないんでしょうか? – Yahoo!知恵袋 :
 IEのonreadystatechangeイベントハンドラは、1回しか反応しないんでしょうか? - XmlHttpRequestオ... - Yahoo!知恵袋IEのonreadystatechangeイベントハンドラは、1回しか反応しないんでしょうか? XmlHttpRequestオブジェクトを使い、サーバからデータを取得させています。データの受信に合わせてonreadystatechange{...
IEのonreadystatechangeイベントハンドラは、1回しか反応しないんでしょうか? - XmlHttpRequestオ... - Yahoo!知恵袋IEのonreadystatechangeイベントハンドラは、1回しか反応しないんでしょうか? XmlHttpRequestオブジェクトを使い、サーバからデータを取得させています。データの受信に合わせてonreadystatechange{... - 解説 : XMLHttpRequest :
解説 : XMLHttpRequest - クロスドメインの制約を外す事ができるproxy「Simple PHP Proxy」 | Web活メモ帳 :
 クロスドメインの制約を外す事ができるproxy「Simple PHP Proxy」クロスドメインの制約を外す事ができるproxy「Simple PHP Proxy」
クロスドメインの制約を外す事ができるproxy「Simple PHP Proxy」クロスドメインの制約を外す事ができるproxy「Simple PHP Proxy」 - GETメソッドでリクエストを送信してテキストを受信する – JavaScript :
GETメソッドでリクエストを送信してテキストを受信する - JavaScript - Javascript/XMLHttpRequest – Co-Coa Wiki :
http://co-coa.sakura.ne.jp/index.php?Javascript%2FXMLHttpRequest - パラメータを送信する – JavaScript :
パラメータを送信する - JavaScript - JavaScriptデバッグ技法|blog|たたみラボ :
ドメインパーキング - JavaScriptでどうしても外部のドメインのコンテンツを読みたい際に使えるプロキシスクリプト「Simple PHP Proxy」:phpspot開発日誌 :
JavaScriptでどうしても外部のドメインのコンテンツを読みたい際に使えるプロキシスクリプト「Simple PHP Proxy」:phpspot開発日誌PHP/HTML5/CSS3/JavaScript/CSS等の最新技術情報をお届け - Ben Alman » Simple PHP Proxy » Examples » It’s just that simple :
Ben Alman » Simple PHP Proxy » Examples » It's just that simple - JSON形式のファイル読み込み@AJAXのお勉強 :
AJAXのお勉強 - JSON形式のファイルの取得 – 外部ファイルの読み込み – Google Maps入門 :
301 Moved Permanently - JSON形式のファイルを読み込み表示する :
JSON形式のファイルを読み込み表示する - JavaScript Object Notation – Wikipedia :
 JSON - Wikipedia
JSON - Wikipedia - 第三章 データを解析し表示しよう:JSONのデータを表示する :
第三章 データを解析し表示しよう:JSONのデータを表示する




コメント