
WordPress を任意のディレクトリに設置する方法は、適当に.htaccess でやっているのだが、WordPress Codex にも記述があったことをいまさらながらに知ったので、その手順をメモがてらに行なってみた。
なお、今回の条件は「新規にWordPress を設置する」という内容のもので、既存のサイトを移動する場合は手順が異なる。さらに、次のような怖いことも書いてあるので注意が必要:
作業の順番を間違えたり飛ばしたりすると、サイトにアクセスできなくなることがあります。一つずつ確実に進めましょう。(「WordPress を専用ディレクトリに配置する – WordPress Codex 日本語版」より引用)
スポンサードリンク
新規インストール

まず、http://example.com/wp/ になるディレクトリを作成して、そこにダウンロード&解凍したWordPress を転送する(例えば public_html/wp/ )。
続いて、http://example.com/wp/ にアクセスしてWordPress をインストール(初期設定)する。
サイトアドレスの変更

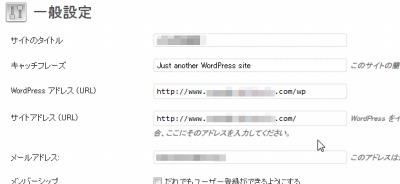
ダッシュボードにアクセスし、サイトのアドレスを「http://example.com/wp/」から「http://example.com/」に変更する。
※変更すると表示がおかしくなるが、そこは無視する
ファイルのコピー
WordPress ディレクトリ(http://example.com/wp/)にある index.php をルートディレクトリ(http://example.com/)に「コピー」する。
※Codex ではコピーであって移動でないことに注意するよう記載されている
※Codex ではパーマリンク設定を行なっているばあいは.htaccess ファイルもコピーするように記載されている
ファイルの変更

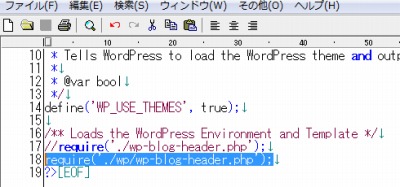
先程のindex.php ファイルを開き、「require(‘./wp-blog-header.php’);」を「require(‘./wp/wp-blog-header.php’);」に修正する。
WordPress 設定の変更
http://example.com/wp/wp-admin/ にアクセスし、ログインできるかを確認する。
このとき、パーマリンクを設定している場合には自動または手動で.htaccess ファイルを更新する。
動作確認
最終的に動作確認を行なって問題なければOK 。
※Codex の記述によれば、マルチサイト構成の場合は本手順では動作しないとされている(筆者は、.htaccess を用いた方法で対処している。正しい対処かどうかは不明だが、少なくとも筆者管理下の(唯一の.htaccess を用いて任意のディレクトリに設置し、かつ、マルチサイト運用している)1サイトは動作している)
※テストはXAMPP (Windows 環境)で行ったあと、本番環境のFreeBSD が稼働するレンタルサーバーで同手順を行った。いまのところどちらも動作している。
参考文献
- WordPress を専用ディレクトリに配置する – WordPress Codex 日本語版


コメント