
XAMPP はクロスプラットフォームで動作するApache やMySQL、PHP、perl を簡単に利用するためのパッケージ。特徴的なのはWebMatrix のようにインストールして使うこともできるが、気軽に利用できるポータブル版もあること。
「WordPress Portable」もあったがmbstring を上手く動作させることができなかったので、XAMPP の試用としてWordPress をインストールしてみる。
スポンサードリンク
※XAMPP (正確にはXAMPP Lite のポータブル版)の準備は整っているものとする
※Windows7 SP1 64bit で試用した
手順の確認
手順は次の通り:
- XAMPP の準備(完了済)
- MySQL の準備
- WordPress の準備
- 任意のホスト名でアクセス
MySQL の準備
ユーザの作成

ここでは、いろいろテストすることや一般的なレンタルサーバーと同様に「ユーザ名_データベース名」を作成する。
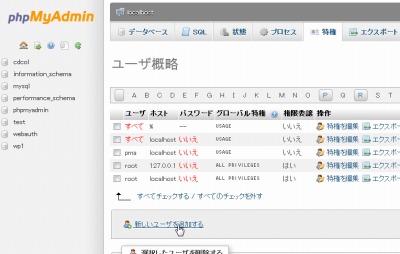
phpMyAdmin にアクセスし、「新しいユーザを作成」する。

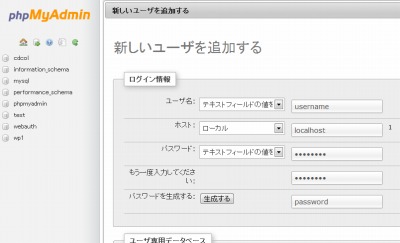
ここでは、ユーザ名にusername 、ホストにlocalhost 、パスワードにpassword を設定した。

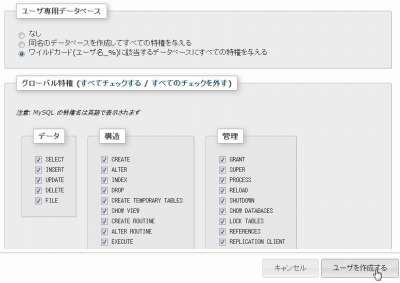
続いて「ワイルドカードに該当するデータベースにすべての特権を与える」を選択し、グローバル特権は「すべてチェックする」をクリック、「ユーザを作成」した。
実行されたSQL は次の通り:
CREATE USER 'username'@'localhost' IDENTIFIED BY '***'; GRANT ALL PRIVILEGES ON * . * TO 'username'@'localhost' IDENTIFIED BY '***' WITH GRANT OPTION MAX_QUERIES_PER_HOUR 0 MAX_CONNECTIONS_PER_HOUR 0 MAX_UPDATES_PER_HOUR 0 MAX_USER_CONNECTIONS 0 ; GRANT ALL PRIVILEGES ON `username\_%` . * TO 'username'@'localhost';
データベースの作成

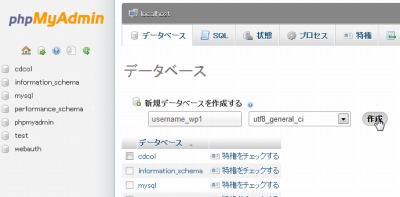
ここでは、username_wp1 というデータベースを照合順序「uft-8_general_ci」で作成した。
WordPress の準備
インストール

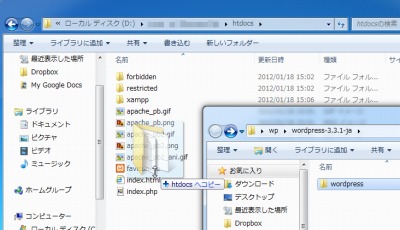
WordPress をダウンロード・解凍し、XAMPP 内のhtdocs にコピーする。
セットアップ

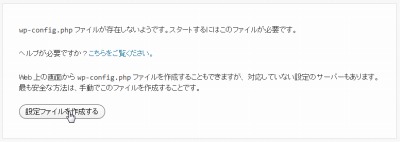
http://localhost/wordpress/ にアクセスすると見慣れたWordPress のセットアップが表示される。

次に進む。

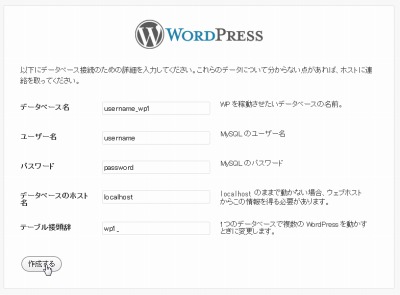
先ほど作成したアカウントとデータベースなどを設定して作成する。

インストール実行をクリックする。

WordPress のダッシュボードが表示された。
うろ覚えだが、レンタルサーバーなどPHP がセーフモードで動作している場合などは、この画面になる前に”この内容を書きこんで”という内容の表示が出る。この場合は、.htaccess などでPHP の動作モードをCGI に設定するなどが必要だったが、そのようなことはなかった。また、同一の対応が必要となるプラグインなどのダウンロードや削除もFTP 情報を必要とせず行えた。
動作速度も当然爆速で、サーバー負荷を気にすることなく記事を書け、あるいはデザインの開発を行うことが可能であり、レンタルサーバ、実サーバー、仮想環境などを必要とせず気軽に使うことができる。
ただ、XAMPP は移動可能だが、その場合WordPress を使ってMySQL 内に記録されたファイルパスなどはどのようになるのだろうか。移動したらデータベース内の情報を書き換える必要があるのだろうか。その辺はまだ試していない。
任意のホスト名でアクセス
hosts ファイルの変更

おまけ。hosts ファイルを編集することで任意のサイト名でアクセスできる。
これは hosts ファイルの定義で www.example.com を 127.0.0.1 に設定した例。
興味がありましたらこちらなどを参照されたし。
httpd サーバー定義
上記では満足できず、あるいは複数のホスト名で複数のドメインを扱いたいような場合は、hosts ファイルを定義した後に、次のようにする。
conf ファイルにホスト定義追加
xampp\apache\conf\extra\httpd-vhosts.conf を開き、次のように追記する(例)。
NameVirtualHost *:80 <VirtualHost *:80> DocumentRoot "/xampp-lite/htdocs/www.example.com" ServerName www.exapmle.com </VirtualHost> # LAST! <VirtualHost *:80> DocumentRoot "/xampp-lite/htdocs" ServerName localhost </VirtualHost>
ディレクトリとテストファイル作成
xampp\htdocs\www.example.com\ を作成してテストindex.html を設置する。テスト index.html にはtest ok2 とだけ記載した。
サーバー再起動

apache を再起動してwww.example.com にアクセスし、テストindex.html の内容が表示されたら成功。
→ こちらも参照


コメント