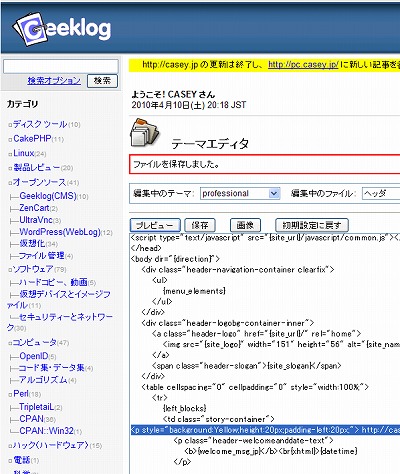
旧サイトに新サイトへのお知らせを入れる。使っているテーマはProfessionalを少しばかり改造してあるもの。テーマエディタでProfessionalを開き、ヘッダを表示する。
<td class="story-container">
<p class="header-welcomeanddate-text">
<b>{welcome_msg_jp}</b><br{xhtml}>{datetime}
</p>
上記の部分を以下のように修正する。今回はちょうどウェルカムメッセージの上に当たる場所にした。
スポンサードリンク
<td class="story-container">
<p style="background:Yellow;height:20px;padding-left:20px;">
http://casey.jp の更新は終了し、
<a href="https://pc.casey.jp/">https://pc.casey.jp/</a>
に新しい記事を書いています。
</p>
<p class="header-welcomeanddate-text">
<b>{welcome_msg_jp}</b><br{xhtml}>{datetime}
</p>
本当はCSSはCSSに書くとかしたほうがいいんだけど、引越しなんでベタ書きで。
▲こんな感じになる



コメント