
前回、Firefox アドオンでHTTP ヘッダを確認する方法を書いた。Chrome ではどうすればよいか調べたところ、意外に標準機能でも可能というものもあった。が、拡張機能を使ったほうが見やすい。しかし、Firefox よりざっくりしている。
Chrome の拡張機能にはもう少し詳しく欲しいと思い、Firefox アドオンには主要な通信だけを表示して欲しい(もしくはステータスコードを主として折りたたんでくれるなど)とも思うってしまう・・・。
スポンサードリンク
拡張機能

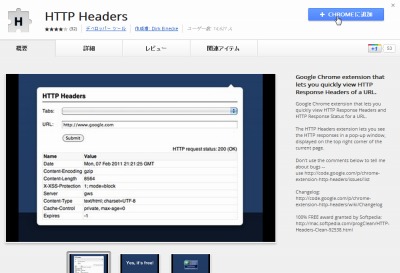
以下よりインストールする。
ダウンロード
- Chrome ウェブストア – HTTP Headers
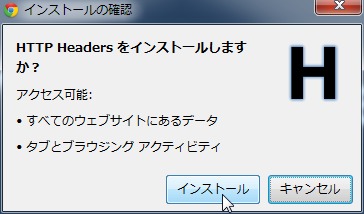
インストール

インストールすると即座に利用でき、アンイストールも簡単に行うことができるChrome は素晴らしい。(Firefox は再起動が必要)
使い方

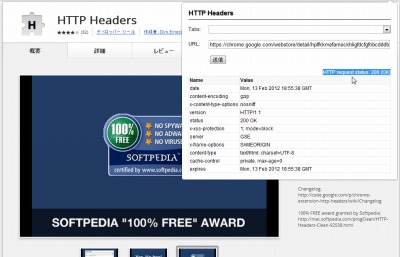
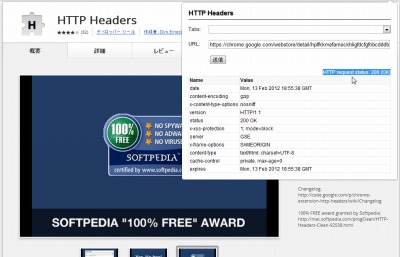
インストールすると表示されるボタンをクリックするだけで、ステータスコードなどが確認できる。
ステータスコードは各種情報が記された表から探さなくてもよいように、枠外にも記載されている親切設計。
標準機能
Chrome に拡張機能をインストールせず、Chrome の標準機能で確認する方法もある。
「 chrome://net-internals/#events 」を開き、該当イベントを選択するとステータスコードを確認できる。



コメント