
WordPress は非常に高性能で使いやすい。画像をアップロードすればサムネイルの作成もしてくれるし、万一に備えて記載中の内容もバックグラウンドで自動保存してくれる。
大きな画像を惜しみなく挿入してしまうユーザは小さな画像が表示され、それをクリックするとより鮮明で大きな画像を表示できることを喜ぶかもしれない。ところが、大きな画像を惜しみなく挿入してしまうことのないユーザは、完全に作成されている画像なのに自動的に3つも4つもサムネイルを作られることを快く思わないこともあるだろう。そのような場合は自動的に作成されないように設定を変更してやれば良い。
スポンサードリンク
- 利用しないサイズを0に設定すれば、生成される画像数を抑えることができます。
- メディア設定で、中と大サイズの幅と高さを0に再設定して、登録後、画像をアップするとサムネイル200幅、クリックするとフルサイズで表示されるようになりました。 (フルサイズ含め4個も登録されるとは夢にも思いませんでした) 200,300,500はサムネイルの大きさを1個だけメディア設定でセットするのが正解なのですね。
(WordPress › フォーラム » イメージが3種類重複して登録されるより引用)
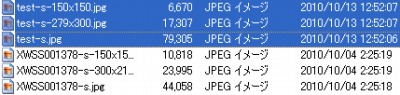
◆テストファイルの準備
テストファイル(幅670px、高さ720px)を準備して試してみる。なお、筆者は通常、高さ無制限、幅400でファイルを作成している。必要があるとき以外、クリックして原寸大が表示されるような設定にはしていないので、アップロードしたファイルそのものがあればよい、という状態だ。
以下に詳細を記すが、一般的には150×150のサムネイルは作業をスムーズにし、視覚的にも助けてくれる部分はある。しかし、例えばWordPressのプラグインであるFaster Image Insertを使ってメディアライブラリからドラッグアンドドロップするような使い方の場合、サムネイルサイズ(150×150)がエディタに挿入される。サムネイルを一切作らなければ同様の使い方をしてもフルサイズが挿入されるので作業効率が上がる。もっとも、Faster Image Insertの複数画像インサート機能を利用すればそういった問題は生じない。
また、WordPress3.0.xからマルチサイト機能が搭載されたが、小ブログのメディアのアップロードディレクトリが年月で分けることができない。親ブログで予めアップロードディレクトリを年月で分けるように設定しておけば良いという情報もあったが、確認した中ではそういった動作はしなかった。つまり、親切機能で沢山のファイルが作成されることは領域やディレクトリ内のファイル数を圧迫することになるため、避けようと考えた側面もある。
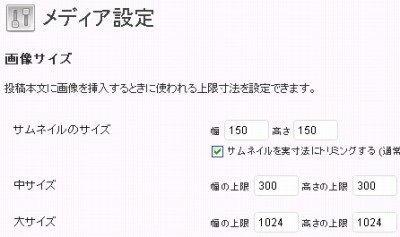
◆現在の状態を確認する

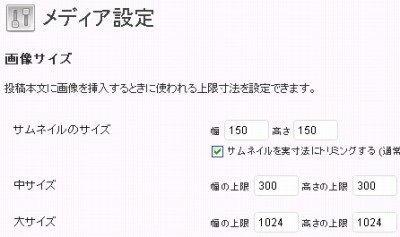
親切機能でサムネイルがいくつか作成されている

現在、おそらくデフォルトのままになっている
◆参考文献に従う

高さを0にしてみるが、変化がなかった
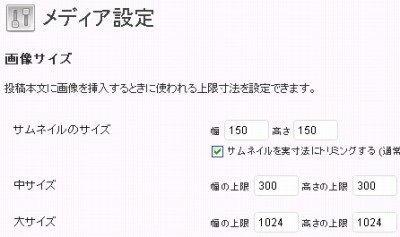
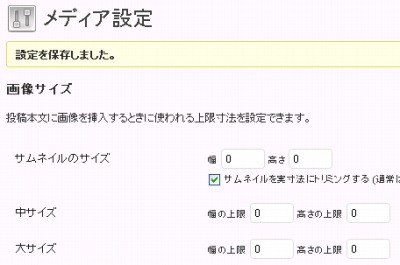
◆上限も0にする

上限も0にすてみる
0にした中サイズと大サイズの選択が無効になるが、150x150は作成される
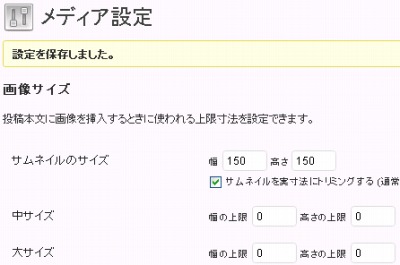
◆サムネイルも0にする

サムネイルも0にしてしまう
フルサイズ以外選択できなくなり、ファイルも作成されない
参考文献
- 管理パネル/メディア設定 – WordPress Codex 日本語版
- WordPress › フォーラム » イメージが3種類重複して登録される



コメント