
最後に「連番保存」できないだろうかと探して出てきたのがLightshot という拡張機能。驚くことにブラウザでありながら、その中にまるでPhotoshop やGIMP が現れたかのようだ。また、ブラウザを超え、デスクトップまで撮影可能。
ダウンロード・インストール
- Lightshot (screenshot tool) – Chrome ウェブストア
スポンサードリンク
使い方
※Photoshopや GIMP のような豊富な機能を搭載しているため、とうてい解説しきれない。ここでは(1)~(3)までと同様に、スクリーンショットをとってからの作業と同等の作業を見ていくことにする。
スクリーンショットの撮影

見ての通り、ブラウザが表示している画面を取得して作業ももちろんできるが、その枠を超えてデスクトップまで撮影可能となっている。また、サイズが表示されるのも重宝する。
何らかの作業をしたい場合は下のボタンを、そのまま共有などオンライン系の作業をする場合には右側のボタンをクリックする。キャンセルする場合は×ボタンをクリックする。
編集(Edit)

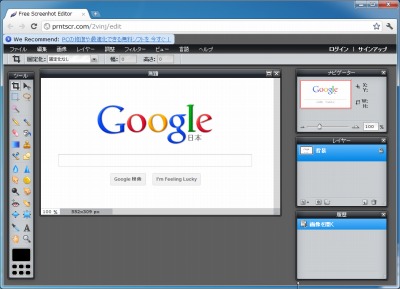
Edit ボタンをクリックすると、編集モードになる。画面右下にUploading と表示され、アップロードが完了するとPhotoshop やGIMP を感じさせる画面になる。Photoshop やGIMP、Fireworks などを使ったことがあるならどれだけ多くの作業が可能か推測できるだろう。
これが瞬時にオンラインで無料で利用できる。そのためだけにわざわざLightshot でスクリーンショットを撮っても良いのではないかと思えるほどだ。もちろんそういった用途向けにオンラインで利用できる画像編集ツール(サイト)も存在するが、ブラウザ上の簡単な操作で準備完了となっているのはありがたい。
なお、既存のファイルを開くこともできる。

編集はあらゆる作業が可能になっているため、そのすべてを解説できない。これまで見てきたようにスクリーンショットを撮って(操作説明用などに)加工することに重点をおく場合、豊富過ぎる機能は逆に戸惑うかもしれない。
四角形

もちろんLightshot でも同様のことは可能だし、総合的にははるかにLightshot のほうが高機能だ。だが、これまで見てきた特化した拡張機能に比べればボタンひとつでそれっぽい加工をしてくれない。
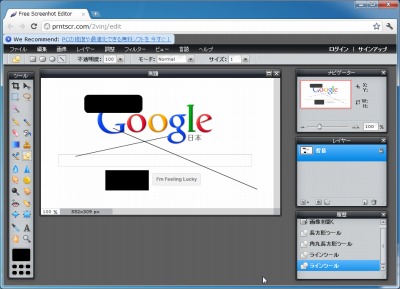
例えば四角形を描画するなら四角形のオブジェクトを描画(シェイプ)すればよいが、標準では塗りつぶされてしまう。
上の画像のような加工をするなら、シェイプを選択、枠線となる色を選択、塗りつぶしのチェックボックスをOff 、ボーダーサイズを指定、 いよいよ画像に枠線を描画する。
立体に見せることができる影付きもできるのかもしれないが、特化した拡張機能はそれらをボタンひとつで行える。
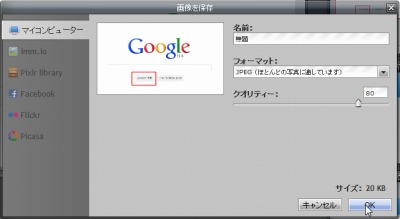
保存

画像はパソコン上に保存することもできるし、各種サイトに転送することもできる。
ただし、ここから保存した場合は連番保存にならなかった。
ショートカットキー
- Ctrl + C:クリップボードに保存
- Ctrl + S:マイドキュメントへ保存
- Ctrl + E:オンライン編集ソフトで開く
- Ctrl + D:オンライン編集ソフトにアップロード
- Ctrl + F:フルスクリーンで表示
- Ctrl + X:閉じる(キャンセル)
(「画面キャプチャを素早く保存・編集できるChrome拡張「Lightshot」 – WEBマーケティング ブログ」より引用)
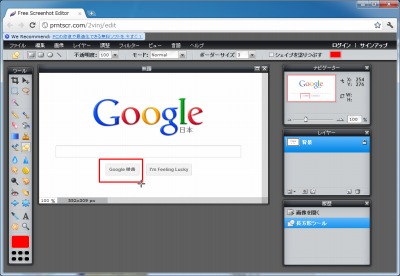
類似画像検索

ちなみに、撮影した画像に類似した画像を検索する事もできる。Google のトップ画面を撮影して試したのが上の画像。画像からGoogle に関連することを推測している。


コメント