何気なくニュース記事(神奈川県に「会計Gメン」新設 不正経理チェック – 47NEWS(よんななニュース))を見ていたら、面白いスクリプトが実装されていることに気がついた。
こういったスクリプトはMSNなどにも搭載されているが、Javascriptを駆使していると言うか非力な筆者のマシンでは他のソフトウェアに与える影響も少なくなく、そういう理由で見ることを控えてしまうこともある。
このスクリプトは動作がそれらに比べて軽いのか、重いと感じることはなかった。またブラウザのアドオンとして動作させることもできるし、任意のサイトで動作を禁止することもできるようだ。
スポンサードリンク
各種アフィリエイトプログラムにも対応しているようで、IDを設定出来る項目もあるため、収益を得ることも可能らしい。
公式サイトやスクリプトにまだ問題があるようで一部の機能は正しく動作しない。しかし、これらは仕様かもしれない。現在のところ自分で設置してみてはいないのでメモ程度に書き記しておく。
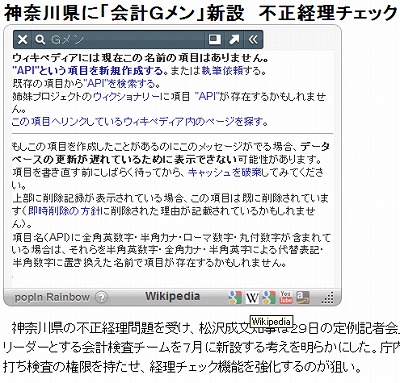
動作イメージ
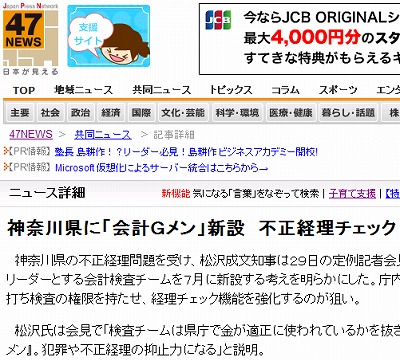
▼以下の記事を読んでいたわけです
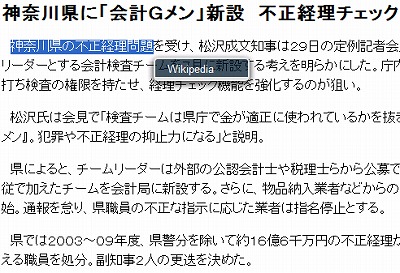
▼何となく選択したのです
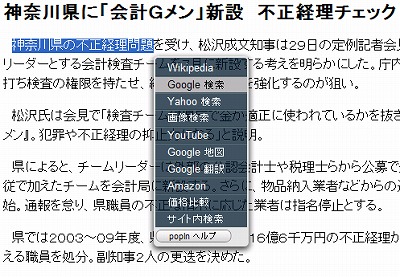
▼上記の「Wikipedia」にマウスカーソルを持っていくと、さらにメニューが出た
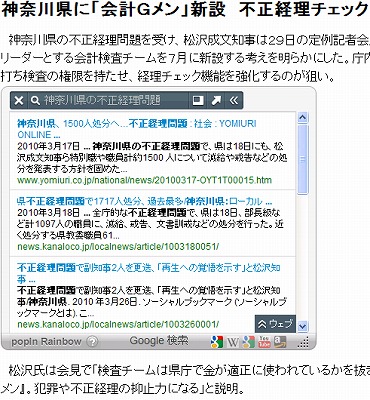
▼試しにGoogle検索をクリックしてみる。別ページに飛ばされるかと思ったら内部で表示してくれたのは嬉しかった。
▼そのまま右上矢印をクリックすると、新しいタブで開くことができる。
ウィンド内の機能も充実している
▼検索を切り替えることができる(Google検索=最初にメニューで選択したもの)
▼Google検索内でもウェブや画像などを切り替えることができる
▼右下のウィンドで検索を切り替えることができる(Wikipediaをクリックしてみる。ちょっと呼び出しに問題があるらしい)
▼Google翻訳に切り替えてみる
▼YouTube検索に切り替えた
▼Amazon検索に切り替えた
設定項目は以下の通り
<script language="javascript"> <!-- var _popIn_id = "あなたのpopIn ID"; //変更不可 var _popIn_blogUrl = "サイトURL(例:http://blog.popin.cc)";//変更不可 var _popIn_ads = "クリック広告の有効・無効(例:true)"; var _popIn_skin = "スキンカラー(例:black)"; var _popIn_width = ウィンドウの横幅(例:400); var _popIn_height = ウィンドウの縦幅(例:400); var _popIn_keyword_max = キーワード最大表示表示個数(例:5); var _popIn_badge = popInバッジの有効・無効設定(例:false); var _popIn_badge_top = ブラザウの一番上からの位置(例:"200px"); var _popIn_keyword_style = "リンクスタイル(例:dashed 1px #0088cc)"; var _popIn_keyword_color = "キーワードカラー(例:#0088cc)"; var _popIn_preview = リンクプレビューの有効・無効(例:false); var _popIn_kauli_id = "あなたのKauli アフィリエイトID"; var _popIn_amazon_id = "あなたのAmazon アフィリエイトID"; var _popIn_rakuten_id = "あなたの楽天 アフィリエイトID"; --> </script>
公式サイト
- popIn Rainbow :
http://popin.cc/ja/rainbow.html
WordPress用plugin
- popIn Rainbow :
http://popin.cc/ja/rainbow_custom.html?iframe=plugin_wordpress
アフィリエイトID取得
- popIn Rainbow :
http://popin.cc/ja/rainbow_custom.html?iframe=customize_id













コメント