
WordPress でソースコードを美しく表現するためのプラグイン 「SyntaxHighlighter」 は多くの派生を産み、大いに迷わせてくれる。
やはりコードが壊れるのがどうも…
現在使っているのは 「Google Syntax Highlighter for WordPress HF Edition」だが、これを他のものに置き換えようと思った。機能としては素晴らしいのだが、置き換えようと思った理由は記述が「<pre lang=”brush:php”>~</php>」だからだ。
普段からビジュアルエディタなんか使わないよと言う人は何も思うところはないだろうが、筆者はビジュアルエディタをメインで使っていて時々HTML エディタに切り替える。この切替によってセキュリティの為などの理由で「>」などが置き換えられて(エンティティ化)しまうからエディタを行き来しているとメチャメチャになる。
使い方を正しくすればそういった問題を回避する事もできるが、注意力散漫な筆者は気がついたときは後の祭りだ。「WordPress のエディタ切り替えによって壊れたソースコードの修復」を使えば幾らかは修復してくれるし、リビジョンがあるから破壊的なダメージを受けることは少ないがショックは隠せない。
プラグイン無しでシンプルでもいい
エディタを行き来しなければpreタグを挿入することができないから困ったものだ。単体プログラムを記載する場合は一発勝負のように逃げきることはできるが、複数のファイルを記載する場合やLinux コマンドやコンソールをちょくちょく書きたい時、既に書かれた記事を更新する場合に億劫になってしまう。
綺麗さを捨ててpre 、code タグに独自のCSS を書いてもよいが(背景黒に白文字の等幅フォントというだけでもいいが)それも面倒になってしまった。他のビジュアルエディタも探してみたがやはり改造が必要のようだ。
スポンサードリンク
WP-AddQuicktag がビジュアルエディタ(タグはダメでもショートコードでいい)で使えたららな。その辺を叶えてくれそうなものを一通り探してみたが見つけることはできなかった。
記述方法を見直す
「RSS-Import」や「Download Monitor」ではショートコードという記述を行う。これは< code~>ではなく[ code~]という記述をするもので、この方式ならビジュアルエディタから記述できる。これは便利そう。
使用中止や移行する事態を考慮
ここで問題が起きる。プラグインは本体のバージョンアップや不具合によって動作しなくなったり、使用を中止することがあるかもしれない。タグを記述するものはデザインは崩れても大きな影響はでないが、ショートコードを記述する場合は変換が行われずそのまま表示されてしまう。
荒っぽい方法としてはWordPress プラグインの「Search Regex」を使ってデータベース内の情報を書き換えてしまう手段もある。これは上手く使えば既存のSyntaxHighlighter のタグからショートコードへの変換も手伝ってくれるかもしれない。ただ、一歩間違うとデータは逝ってしまうので、バックアップを取っておく必要はあるだろう。
改めて探す
タグ記述でないものを探してみる。まず、SyntaxHighlighter Evolved を見つけた。そのままでも使えるが、設定画面でVer.2.x 系を選択しないと細かいところが上手くいかなかった。
Syntax Highlighter for WordPress
- ショートコード[ lang] ~ [/lang]
- perl / php / text / sql / bash 対応ほか
- 7種類のスタイル
- num=x 開始行番号指定可能
- highlight_lines=[3,5] ハイライト行指定可能
- gutter=false 行番号非表示可能
- ruler=true ルーラー表示可能
- toolbar=false ツールバー非表示可能
- light=true 軽いモード搭載
- font_size=x% フォントサイズ変更可能
- lang_name=true 言語名表示
- ダウンロード WordPress › Syntax Highlighter for WordPress « WordPress Plugins
SyntaxHighlighter Plus
- ショートコード[ lang] ~ [/lang]
- perl / php / plaintext / sql / bash 対応ほか
- ダウンロード WordPress › SyntaxHighlighter Plus « WordPress Plugins
SyntaxHighlighter Evolved
- ショートコード[ lang] ~ [/lang]
- その他[ code lang=”lang”]~[ /code] や [ sourcecode language=”lang”]~ [ /sourcecode]、<script> 、<pre>でも書ける?
- perl / php / text / sql / bash 対応ほか
- 7種類のスタイル
- SyntaxHighlighter の後継?名称変更?
- 高速化に一役買うらしい
- first-line=x 開始行番号指定可能
- highlight=”3,5″ 強調ライン指定可能
- wrap-lines=”false” 自動折返し無効可能
- auto-links=”false” URLオートリンク無効可能

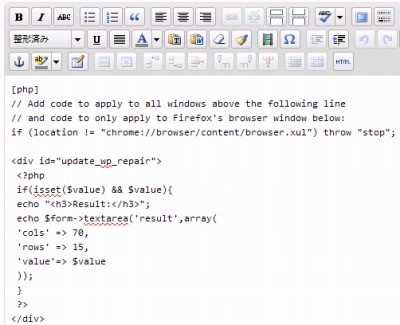
表示例

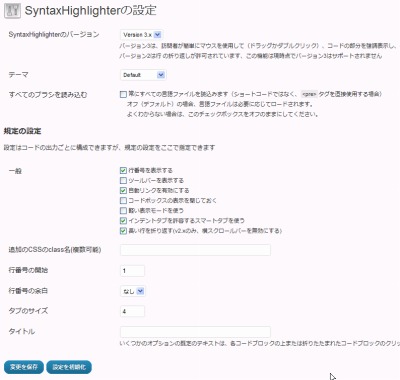
設定画面
The Ultimate Syntax Highlighter
- ショートコード[ code lang=”lang”] ~ [/code]
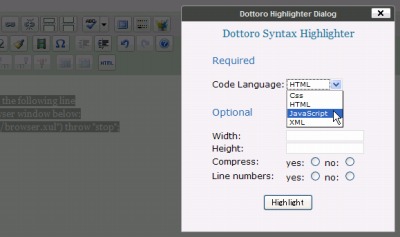
Dottoro Syntax Highlighter

- ビジュアルエディタで利用できる
- 期待した動作をしなかった
- ダウンロード WordPress › Dottoro Syntax Highlighter « WordPress Plugins
pre タグで読み込むもの
- WP-CodeBox
- WP-Syntax
- Google Syntax Highlighter for WordPress
- Syntax Highlighter and Code Colorizer for WordPress
- Syntax Highlighter Compress
- Easy Google Syntax Highlighter
- Syntax Highlighter MT
- Dojox WordPress Syntax Highlighter
- CodeColorer
※ HTTPリクエスト方法による分類 も必読
参考文献
- ソースを色分けして見やすくするSyntax Highlighterの選択 – atl*weblog
- wordpressのSyntaxHighlighter系plugin “Syntax Highlighter for WordPress” – atl*weblog
- Syntax Highlighter for WordPress | プラグイン | WordPressの歩き方
- ソースコードを表示するWPプラグイン「SyntaxHighlighter Evolved」の使い方 | FOOTMARK
- はなし半分なマトメ。 – SyntaxHighlighter Evolved 導入
- Posting Source Code « Support — WordPress.com
- SyntaxHighlighterプラグインがバージョンアップしてSyntaxHighlighter Evolvedに – Sometime PHP
- SyntaxHighlighter – Installation
- WordPressでソースコードに色をつけるプラグインの使い方:SyntaxHighlighter Evolved | creator note
※試用環境WordPress 3.0.5
※header.php に<?php wp_head(); ?>、footer.php に <?php wp_footer(); ?> が必要
※画像にはビジュアルエディタTinyMCE を使っているものが含まれるが常用していない(テスト環境)
※[~]を正しく記述するとプラグインの影響を受けるから半角スペースを挿入してある
※記事の内容(HTMLコード) によっては、Syntax Highlighter 系プラグインの影響でGoogleAds などが正しく表示されないことがある
※保存前のプレビューでは正しく表示されないことがある
※保存後に再確認するとビジュアルエディタで不可視になっていたコードが浮き出ることがあるので削除を忘れないようにする(特に筆者のように<pre~>から置き換えた場合など)
SyntaxHighlighter Evolved を使ってみることにした。


コメント