WordPress はコンテンツ作成に重宝する。豊富なデザインテンプレートがあり、簡単にページを編集できるからだ。さらにプラグインを用いて様々な機能を追加することもできる。WordPress とMovableType はよく比較されるが最も違うことは前者が動的で後者が静的であること。
どちらもページの作成の過程は同じそうだが、WordPress はデータベースに情報を格納し、必要なときに取り出す。それに対してMovableType は「再構築」という作業を行い、静的ファイルを作成する。
動作としてはMovableType のほうがサーバー負荷やユーザの待ち時間が小さいように思える。特に大規模サイトになると便利だろうと思ったが、利用者の意見では大規模になるほど再構築に時間がかかってしまうということだ。
(ただ、バシバシアクセスされることを想定すると、再構築のコストよりデータベースサーバーへ掛かるコストを考えると再構築もアリだと思う。が、ブロガーなど頻繁に更新する「利用者」の視点からみると分からないでもない。それに、負荷軽減と高速化のためにキャッシュを利用する事を考えれば…。)
ここでは仮想的な .html アクセスと、実際に .html ファイルを生成する事について書く。
仮想的なHTML ファイル
まずは一般的に行われている作業、見せかけのhtml。これはApache のmod_rewrite を使ったもので XXX.html にアクセスされたら .html を無視して(実際は内部転送)XXX というID (または別名)の記事を探して表示するもの。これはSEO に効果があると言われている。

WordPress ではパーマリンク設定を行うことでとても簡単に実現できる。上図のようにカスタム構造を選択し、末尾に .html を付け加えるだけで良い。
スポンサードリンク

「投稿」を行うと自動的にパーマリンクを表示してくれる。以前であれば 「test」だったものが「test.html」に標準で置き換わる。
ちなみに編集ボタンをクリックすると任意の名前をつけることができるが、パーマリンク設定を行わずに test.html と指定しても test-html と書き換えられてしまう。これは記事の名前を設定する作業であり、拡張子を設定する作業はできないからだ。

ここまでの作業で「投稿」に関しては .html でアクセスが出来るようになったが、「ページ」は.html でアクセス出来ない。わざわざ .html をつける行為を行う場合、多くは企業サイトなど「ページ」を作る場合ではないだろうか。
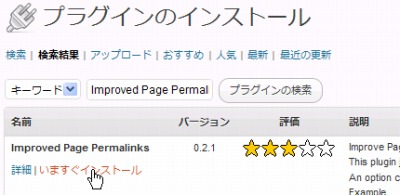
この問題を解決してくれるプラグインがある。「Improved Page Permalinks」をインストールすれば良い。特に設定は無いようで、インストール(して有効化する)だけでページが .html でアクセスできた。
※.html 以外の拡張子も指定可能
※SEO に効果はなくなったと主張する文献もあった
※運用後にパーマリンクを変更すると外部から貼られたリンクが無効になることがあるので、可能なかぎり初期に一度だけ実行することが望ましい
実際のHTML ファイルを生成する
とても便利なWordPress だが、これをDreamweaver のようなエディタとして利用して、.html ファイルを生成させることはできないだろうか。ちょっとセコい気もするがそれだけでも「きれいなホームページ作れます!」と豪語して仕事を取ることができるかもしれない(笑)
一般的にWordPress で静的ファイルといえば .html 拡張子で見せかけるか、キャッシュファイルを生成してアクセスの高速化を図ることを指すことが多い。しかし、ここでは完全なHTML ファイルを生成する、WordPress を単なるページメーカーとして使うことはできるだろうか、ということについて調べた。
単に.html で見せかけて構築し、保存して正規表現でも使って書き換えればいいかなとも思ったが、自分がしようと思ったことは大体において他の誰かが行っているものだ。そして、行われていた。
「WordPress静的HTML生成プラグイン」
これを使うと目論んだことがそのまま出来るそうだ。大変興味深いからあとで調べてみよう。MovableType の「再構築」と同様の動きをしそうだ。
※当然、動的なものは動作しない可能性がある
参考文献
- [WPプラグイン] Improved Page Permalinks – ページに .html を付ける WordPress Plugin – ハウスウエディング[665-667]
- WordPressのパーマリンクを静的HTMLにする方法 | Uブログ
- WordPress静的HTML生成プラグイン « for WEB屋
- PHPから静的htmlをサーバへ生成 – ウェブサイトの技術っておもしろいよね
- WordPressと静的ファイルを共存させて部分CMS化する | webOpixel
※MovableType を利用したことはない


コメント