
負荷が高い状態が続いている。
この問題を解決する方法は多岐に渡るが、まずは不要なプラグインの停止などできるところから手をつけていく。
スポンサードリンク
本サイト内ではソースコードをわかりやすく表示するためにハイライターを使っている。これはPre タグとJavaScript を利用して実現される。
行番号や言語ごととの予約語を強調表示できるなどのメリットがあるが、閲覧者側ではJavaScript の読み込みまで描画が停止する場合もある。またサーバー側ではJavaScript の記載された外部ファイル*.jsをリクエストされ転送量などに影響する。
前者についてはhtml 内の記述場所を変更するなどの対応を行うか、Header Clean などのプラグインを利用することで体感速度を上げることができる。しかし、利用端末によっては正しく表示できなくなったり、高度な設定が必要なる。なによりプラグインが増えてしまう。
後者は外部(自サイト以外)から読み込ませることで自サーバーへのリクエストを減らすことができる。自サイト内で完結したいが転送量を気にする場合は”圧縮記法”によるものを利用することで幾分対策ができる。
例えばGoogle へアクセスして、そのページのソースを表示させれば人間には読みにくいコードになっていることが確認できる。これは人間が読みやすいために改行などを入れて記述した後、公開時に不要なコードを減らすことで全体的な転送量を減らす意味がある。
また、実は本サイトは現在ハイライターが2つ入っている。以前利用していたものと、現在利用しているもの。互換性がないために以前から利用していたプラグインを停止すると、閲覧者が見づらくなるほかWordPress 内で特別な意味を持つショートコードが表示されてしまう。それでも記事自体は表示できる。
後者のプラグインを現在採用しているにはそれなりの検討があってのことだが、もっとも評価した点は不要な場合に動作しないこととスクリプトを記述する位置だ。不要な場合に動作しないことは至極当然と思える動作だが、プラグインは読み込まれた時点で何かしらの動作を行うものもある。(以前の自分が十分に検討した結果だから他にも様々な理由があったとは思うが、うろ覚え)
さらに、サイト開設時などには広く一般には存在しなかったデバイスも、現在は注視すべき利用者の数となっていて、多様化もしている。彼らに対しての配慮も必要だ。また、筆者もそのユーザの一人である。
※各アクセス解析結果も参照した
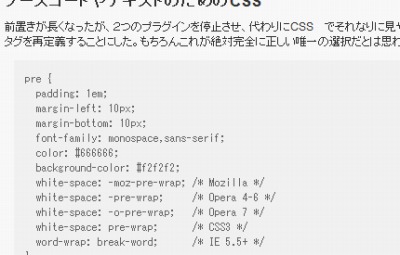
ソースコードやテキストのためのCSS
前置きが長くなったが、2つのプラグインを停止させ、代わりにCSS でそれなりに見やすく伝えるためにはどうしたら良いかを考えて、pre タグを再定義することにした。もちろんこれが絶対完全に正しい唯一の選択だとは思わない。まずはできるところから。
参考コード
pre {
padding: 1em;
margin-left: 10px;
margin-bottom: 10px;
margin-top: 10px;
font-family: monospace,sans-serif;
color: #666666;
background-color: #f2f2f2;
white-space: -moz-pre-wrap; /* Mozilla */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: pre-wrap; /* CSS3 */
word-wrap: break-word; /* IE 5.5+ */
}
※ただし、すべてを一気に書き換えられないので手動更新することになるだろうから、一時的にサーバー負荷が上がるのだけど(一括変換プラグインもある)
※もちろん、さらに軽量なテーマに変更することも必要なのだがアチコチいじっているので後回し


コメント