
HTML は長らく使っているし、商用ソフト、フリーソフトなど知っている。HTML が文章を定義するものであったものから次第にデザインに利用されるようになり、スペーサーgif やテーブルレイアウトが一般的になりつつあった。このあと、CSS が登場してHTML は文章定義にもどり、デザインはCSS に書くようになった。これはSEO 対策の1つでもあった。
スポンサードリンク
直感的なCSS エディタを探す
すっかり逃げ回っていた間に、きっと素晴らしいツールがしかもフリーで出回っているはずだ!と勝手に期待と思い込みを練り込み探すことにした。
メモ帳に始まりオンラインエディタ、ツリーエディタ、ソースエディタなど様々な選択しがあるが、GUI という意味ではないビジュアルな勝手の良いものを探したい。細かいところは仕方なしに自分で作るにしても、2カラム3カラムなど超基本よりは少しはみ出る ようなものを探したい。
オンライン
YAML Builder

YAML Builder | A tool for visual development of YAML based CSS layouts
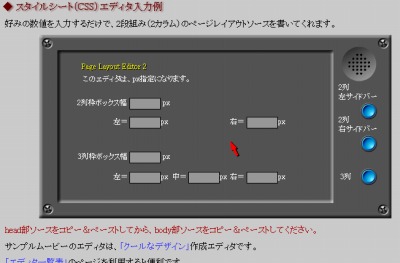
CSS(スタイルシート)のソースを書いてくれるエディタがあるページ

CSS(スタイルシート)のソースを書いてくれるエディタがあるページ
好みの数値を入力するだけで、思い通りのCSSソースを簡単に書いてくれるエディタがこんなに沢山あるとは。(「CSS(スタイルシート)のソースを書いてくれるエディタがあるページ」より引用)
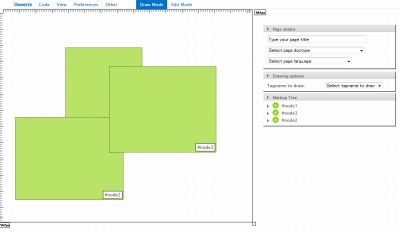
DrawAble Markup Language

Drawter.com – DrawAble Markup Language
CSS Maker
CSS Maker – スタイルシート簡単作成ツール
選択肢から選択する程度でスタイルシートを出力してくれる。
CSS Type Set
選択肢を調整すると、プレビューしながらフォントの確認ができる。
CSS Border Radius Generator
カドを丸めるスタイルシートが簡単に得られる。
エディタ
エディタを使う方法もある。エディタは数が多く、1つで複数の言語に対応するものもあるので割愛する。
- シンプルなテキスト・HTMLエディタ Crescent Eve (フリーソフト)
- Dreamweaver のようなフリーのHTML エディタ – KompoZer
- Dreamweaver のようなフリーのHTML エディタ – BlueGriffon
- ホームページエディタDreamweaverの無料版を探す
参考
私は結構エディタ難民で、HTML/CSS/PHP等をコーディングする際のエディタをWindows・Mac含め色々試してきましたが、最近 は NetBeans IDE に落ち着いています。 NetBeans IDE は厳密にはエディタではなく、Windows・Mac・Linux用の無料で利用できるIDE(統合開発環境)の一種です。(「HTML/CSS/PHP等のコーディングに、無料のNetBeansが快適過ぎる件 | Stocker.jp / diary」より引用)
CSS 解析ツール
すでにあるデザインを参考にしたい場合に活躍する。
ブックマーク型(Javascript)
- ASCII.jp:インストール不要!Web制作者必見のCSS解析ツール
- 簡易ウェブレイアウトチェッカー[CSSレイアウト・テーブルレイアウトのチェックツール]
参考文献
- CSS・スタイルシート作成ツール


コメント
[css][エディタ][webデザイン][あとで試す] / “http://t.co/t2Fx89qd » [CSS] 直感的なCSS エディタを探す” http://t.co/iX2iaBqT