
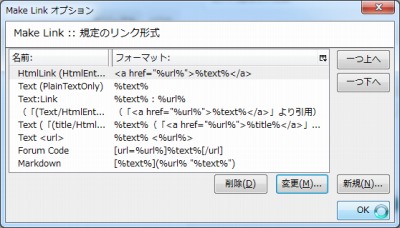
Firefox には MakeLink というアドオンがある。これは閲覧中のURL やタイトル、テキストなどを任意のリンク形式にしてくれるもので非常に重宝している。Google Chrome ではどうすればよいだろうか。
MakeLink ジェネレータ

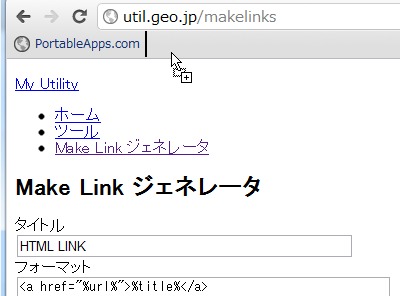
「MakeLink ジェネレータ」というものを見つけた。
オンライン試用
- My Utility-Make Link ジェネレータ
これはJavaScript を自動生成してくれるツールらしく、できあがったものをブックマークしておくことでいつでも利用できる。
コード例
javascript:(function(){var ele=document.createElement('textarea');ele.style.width='100%';ele.value='<a href="'+location.href+'">'+document.title+'</a>';document.body.insertBefore(ele,document.body.firstChild);ele.focus();ele.select();ele.ondblclick=function(){ele.parentNode.removeChild(ele);};ele.oncopy=function(){setTimeout(function(){ele.parentNode.removeChild(ele);},1);return true;}})()
スポンサードリンク
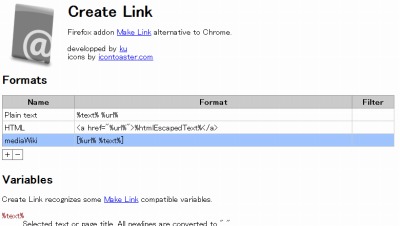
Create Link

その他には拡張機能としてインストールするタイプの「Create Link」というものがあった。
ダウンロード
コード例
<a href="https://chrome.google.com/webstore/detail/gcmghdmnkfdbncmnmlkkglmnnhagajbm#">Create Link - Chrome ウェブストア</a>
感想
どちらも同じようなコンセプトのものだが、Firefox 版のMakeLink と決定的に違うのは(少なくとも調べた範囲で)Html Entity を生成できないこと。
HTML やマークダウン環境ならいずれも問題ないが、筆者はこの記事をWordPress のビジュアルエディタで書いている。したがって、コードを追加する場合にはコードを表示させなければならない。Firefox 版のMakeLink の場合にはこの手間がなく、ペーストすれば装飾されたリンクテキストがエディタに挿入される。
残念ながらどちらも欲しいものとは違うようだ。


コメント