
「iPhone 向けのページを見れるようにするGoogle Chrome 拡張機能 「iPhone Emulator」 – フリーソフト・無料ソフトの番外編」というのがあったので試用した。
スポンサードリンク
インストール

「Chrome ウェブストア – iPhone Emulator」からChrome に追加する。

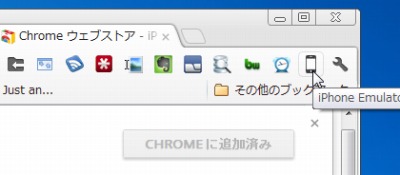
追加するとiPhone Emulator というボタンが追加されるのでクリックする。

なにか出た。OK をクリックしておいた。

Google を表示した例。正しく表示されていない。
iPhone Emulator はおそらくCSS などとUserAgent あたりを偽装して通信しているのだろうか。

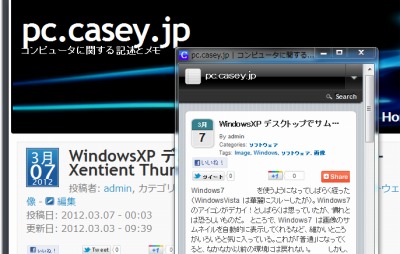
本サイトを表示したところ。こちらは正しく表示された。

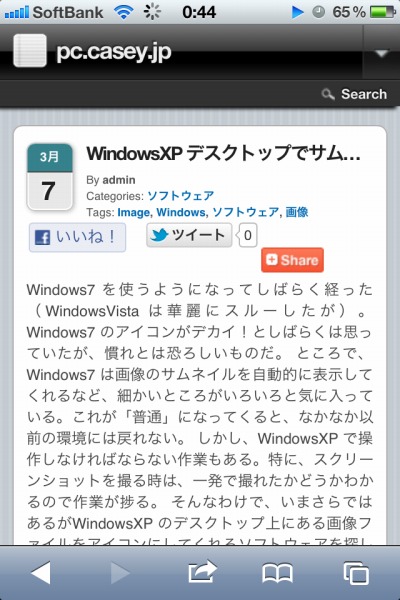
こちらはホンモノのiPhone から閲覧したところ。
ところで、iPhone Emulator をインストールしてからGmail などが正しく表示されず、また、フォントサイズも小さくなってしまった。インストールしただけのiPhone Emulator が原因だとわかるまで(iPhone Emulator はボタンをクリックした時だけ動作するものだと思い込んでいたから)少し時間がかかってしまった。
そんなわけで、残念ながら削除することになった。が、Chrome は異なるユーザをカンタンに作成することができるから、そちらだけにiPhone Emulator をインストールして動作確認のためだけに利用するというのもアリかもしれない。


コメント