SOY CMS 関連の文献を調べていると、SOY CMS2 があるという。しかし、これらは別のもので互換性はないとのこと。こちらも試しておこう。
ダウンロード
- ダウンロード – SOY CMS2 – オープンソースCMS
インストール
※各画面でエラーが表示されているが、後述する

ダウンロードしたファイルをFTP 転送して、ブラウザでアクセスする。
スポンサードリンク
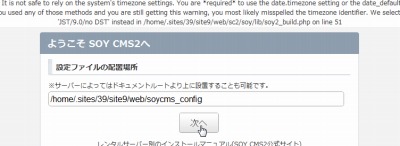
すると、インストーラーが表示された。設定ファイルの場所を確認して次へ進む。

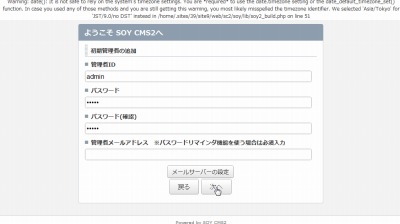
管理者アカウントの設定を行い、次へ進む。
※今回はテストなのでメールアドレスやメール関連設定を行わなかった

SOY CMS より、簡単にインストールが完了した。
管理画面
ログイン

作成した管理者アカウントでログインする。
サイトの作成

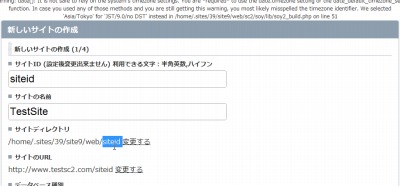
サイトを作成する必要があるらしい。SOY CMS 同様、複数のサイトを定義できるようだ。

サイトには任意のID と名前のほか、URL やディレクトリを変更することもできるようだ。

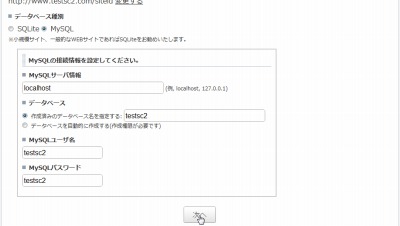
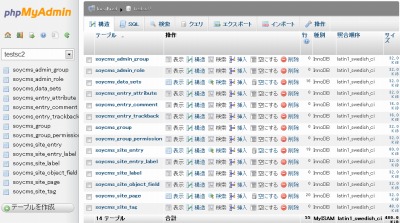
続いてデータベース設定を行う。SQLite とMySQL に対応しているようだ。ここではMySQL を選択したが、プレフィックス設定は無かった。

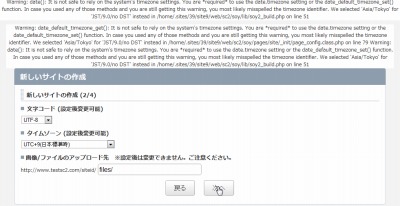
文字コードとタイムゾーン、ファイルのアップロードディレクトリを指定する。ここではデフォルトのまま次へ進んだ。

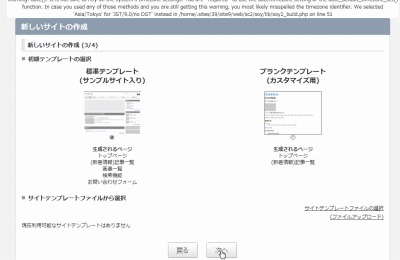
テンプレートを選択する。ここでもデフォルトのまま次へ進んだ。

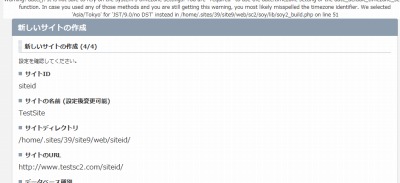
サイト構成を確認する。

サイト構成を確認したらサイトを作成する。

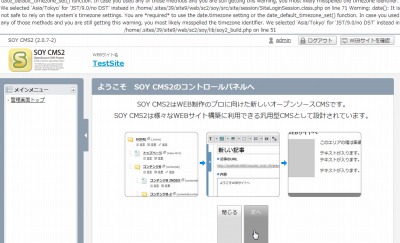
作成したサイトの管理画面へ進む。
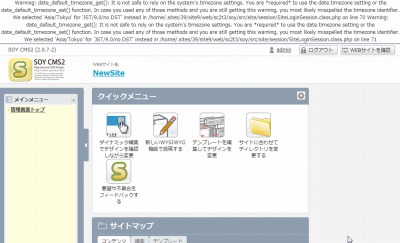
サイト管理画面

ヒントが表示される。閉じるか、次へ進んで読む。

エラーのために画面が崩れているが、幾つかのメニューを確認できる。この画面から推測すると、SOY CMS よりずっと使いやすくなっているのではないだろうか。

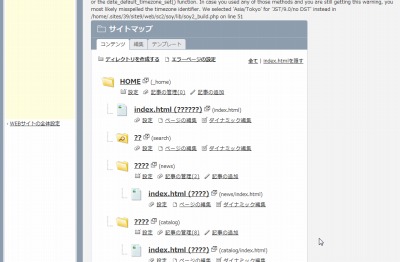
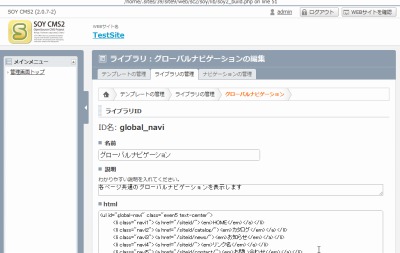
サイトマップが表示され、編集や設定ができる。しかし、よく見ると文字化けしているようだ。
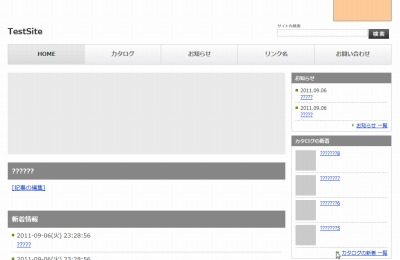
表示確認

この状態でサイトを表示すると、そのまま利用しても問題ないような素晴らしい状態になっている。
※画像が表示できないのか、それとも無いのかは確認していない
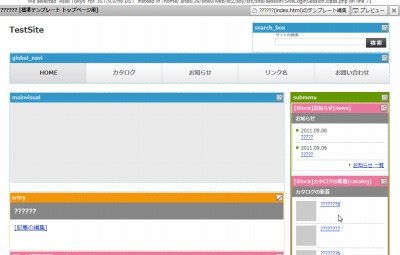
ダイナミック編集

ダイナミック編集というボタンをクリックすると、concrete5 を思わせるような画面になる。しかし、concrete5 とは違い、それぞれをドラッグ・アンド・ドロップして位置を変更するようなシステムではないようだ。

各エリアの編集ボタンをクリックすると、”ブロック定義”のような画面に遷移した。
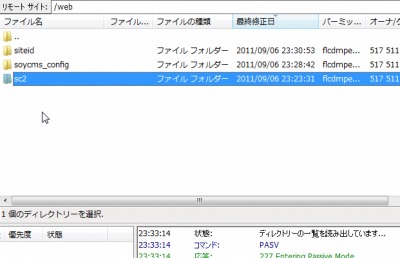
ファイル構成確認

SOY CMS 同様、自分のディレクトリとは違うディレクトリにファイルを保存している。もちろん設定すれば問題ない。
このテストはBlueOnyx を利用したため、/admin がBlueOnyx とバッティングしてしまう。そこで、本体を/sc2 にFTP 転送してテストした。つまり、本体が/sc2 、設定が/soycms_config 、 定義したサイトが/siteid に保存されている。
文字化けの修正

もはやCMS の文字化けといったら定番の処理となったが、テーブルを削除して照合順序を変更、再インストール。

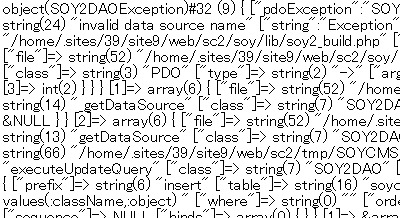
不思議なことに、再インストールの際は画面上部のエラーが表示されたりされなかったりした。謎。

ちなみに上記のような画面が表示されて、何度もファイルを消しては転送、あるいは再インストールを試行したが、やはりChrome が悪さをしていた。Firefox で操作したところ問題なかった。

上の方の画像と比較していただきたいのだが、文字化けが解消している。
タイムゾーン関連のエラー対処

今回のテスト中、放ったらかしにしていたが、画面上部に出るエラーはphp のタイムゾーン関連のもの。対処法は別ページで解説している。対処後はエラーが表示されなくなった。
参考文献
- 国産オープンソースCMS「SOY CMS2」って何!? – 人気オープンソースCMS徹底比較
- SOY CMS2を使ってのサイト作成時のメモ その1 – E-riverstyle Vanguard | CSSやXHTML,Javascriptやweb製作に関する事を紹介
- SOY CMS2で大型アフィリエイトサイトを構築する – アフィリエイトでお金を稼ぐホントの方法 – お金とクラシの処方箋
- SQLite+PHPで動作する国産CMS SOY CMS2を使ってみた。 – とりあえず9JP


コメント