前回インストールしたSOY CMS2 をもう少し見てみる。
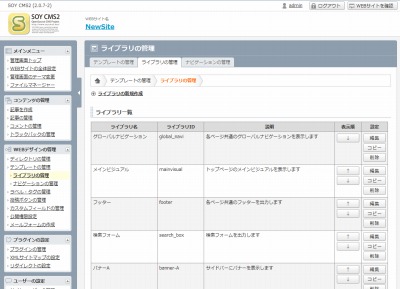
ライブラリ

ライブラリという概念はDreamweaver と似ているし、どこかの記事によれば Dreamweaver との親和性も高いと書かれていた気がする。
スポンサードリンク
ナビゲーションやフッターなどの共通部品を管理する画面があるということは、これをはめ込むことができるということだろうから、作業が楽になるのだろうという予想ができる。テンプレートがほぼHTML であり、さらにこのような機能があることはCMS とHTML のイイトコどりのように感じる。
記事の作成・編集
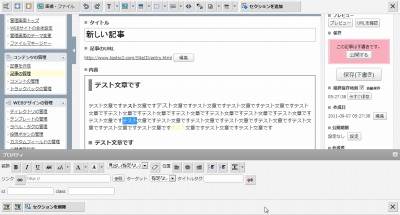
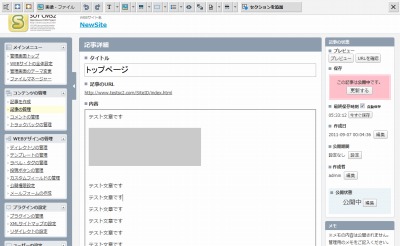
エディタ

上図からもわかるように、まるでDreamweaver がオンラインに展開しているように錯覚する。上と下に操作やプロパティのボタンが並ぶ。
文章の入力もビジュアルに行える。
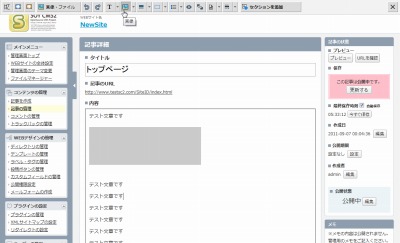
画像挿入

画像関連のボタンは2つあるようで、少し意味が違うようだった。

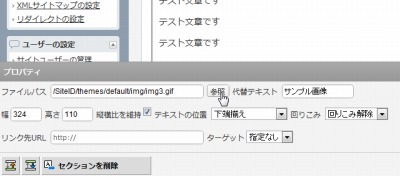
画像や添付ファイルに関するボタンはこちら。

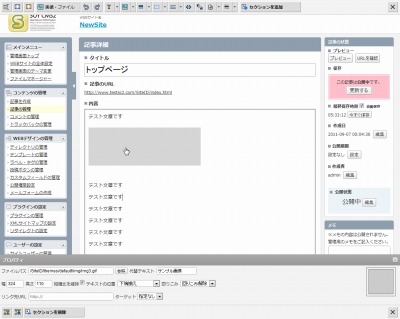
画像をクリックすると、下のプロパティ画面が表示される。マウスオーバーの文字や配置などを簡単に設定できる。また、文字を選択すれば、その選択範囲に対してプロパティを設定する画面が表示される。本当にDreamweaver を使っているように感じた。

参照ボタンをクリックすると画像を選択(変更)することもできる。

サムネイルの自動作成など細かいところに手が届いている。
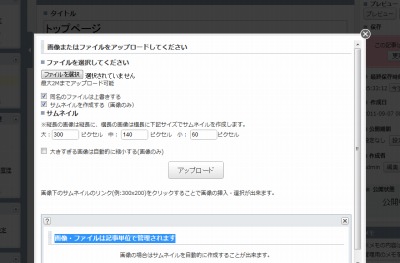
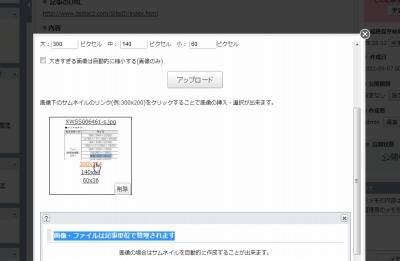
気になるのは「画像・ファイルは記事単位で管理されます」という文句。これは内部的なディレクトリ構造によるものなのだろうか。実際、アップロードしたファイルがどのように転送され、管理されるかまでは今回チェックしていない。

アップロードボタンをクリックすると画像をアップロードできる。既存のファイルもサムネイル付きで一覧表示されるようだ。
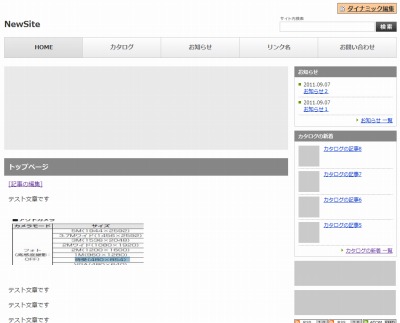
表示確認

更新が完了したら、更新するという右側のボタンをクリックする。すると、変更が反映される。

サイトにアクセスして表示を確認できる。さらに、WordPress のようにこの画面から編集画面へ遷移することもできる。
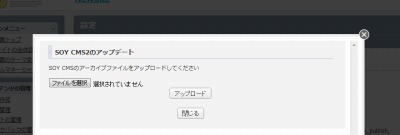
アップデート

アップデート機能も備えているようだ。ただし、アップロード上限サイズが小さいと当然、エラーが出る。

.htaccess やphp.ini 等で上限サイズを変更すると、ファイル選択画面が表示された。
プラグイン

SOY CMS 同様、プラグインに対応しているようだ。
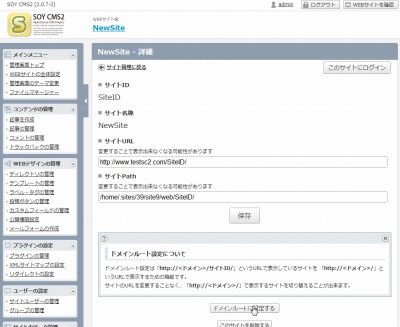
ドメインルート

これもCOY CMS 同様の機能だ。
※SOY CMS とSOY CMS2 は上位バージョンではなく、別のもの


コメント