
前回、絶賛したWordPress 子テーマは「子テーマ – WordPress Codex 日本語版」に詳しく記載されている。
だが、もっと簡単に基礎部分を作ってくれないものだろうか。「WordPressで使用中のテーマの子テーマをワンクリックで生成するプラグイン・One-Click Child Theme – かちびと. net」によると「One-Click Child Theme」を使うことで、その辺をサクっとやってくれるらしい。
スポンサードリンク
One-Click Child Theme プラグイン
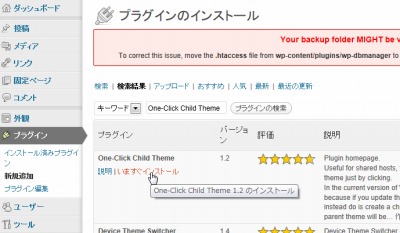
One-Click Child Theme のインストール

早速、サクっと「One-Click Child Theme」を検索、インストール、有効化する。
One-Click Child Theme の使い方

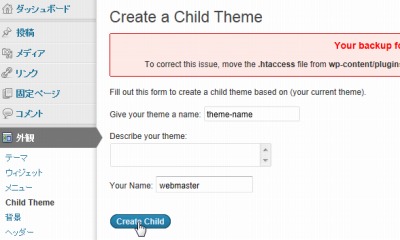
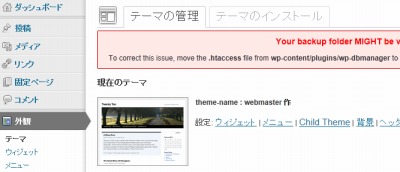
プラグインを有効化すると、「外観 – Child Theme」が追加されている。
これを選択すると、シンプルにテーマの名前、詳細、作者名を入力する欄が表示された。作者名はWordPress のログインユーザ名(表示名)が入力されていたので、テーマの名前だけ入力してCreate Child をクリックした。
(参考文献によると、いま使っているテーマの子テーマをサクッと作ってくれるようなことが書かれていた(たぶん)。テストなので、まずはテーマをWordPress デフォルトの「TwentyTen」にしておいた)

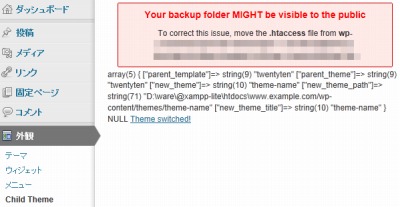
dump らしいものが表示された。

エラーなのかと思ったが、テーマファイルは作られたらしい。先ほど入力したものが表示されている。
動作確認

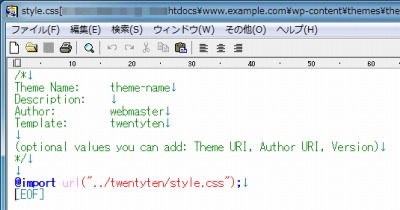
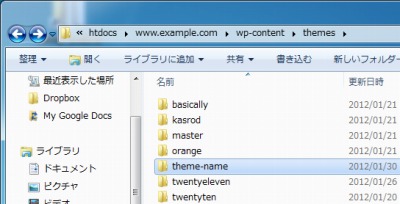
ファイルは「htdocs\www.example.com\wp-content\themes\theme-name」に作成されていた。これは、通常のテーマと同列の場所だ。

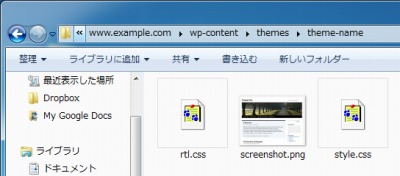
ディレクトリの中身は自動生成された3つのファイルだった。

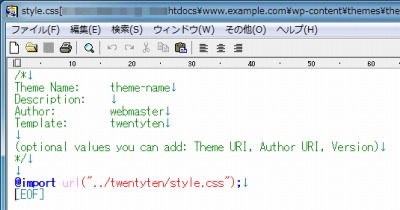
style.css を開いてみたところ。シンプルだが、いちいち作るには面倒。サクっと作ってくれるのは嬉しい。
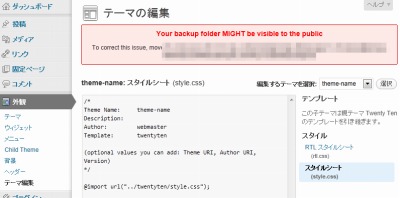
テーマ編集

あとはテーマファイル(子テーマ)を変更するなどしてカスタマイズすれば良い。
ここまでFTP など不要だった。カスタマイズを始める際のベースをサクッと作ってくれるのはありがたい。

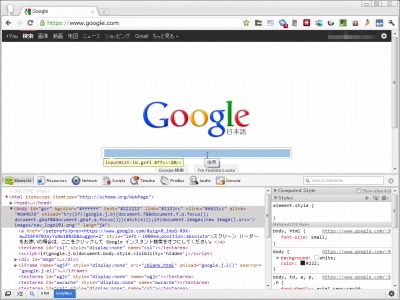
テーマ編集にはFirebug などが便利。
Firefox の場合はアドオンとして提供されているが、Chrome には最初から組み込まれているようで、F12 を押すと細かな状態を確認できる。
プラグインの停止
様々なプラグインを使うようになると、必要最低限で収めたいと思うところ。本プラグインを停止したら、作成した子テーマは動作しなくなるのだろうか。
無効化してみたが、特に影響は無いらしい。プラグインは既存テーマを解析して、子テーマ作成に必要な作業のみ行なってくれているようだ。必要なときにだけ有効化するなどで良いらしい。
※WordPress 3.3.1 をXAMPP 1.7.7 on Windows7 SP1 64bit で動作確認した
※WordPress 画像内の赤枠で囲まれた警告文は別のプラグインによる表示


コメント